コンピュータ– category –
-

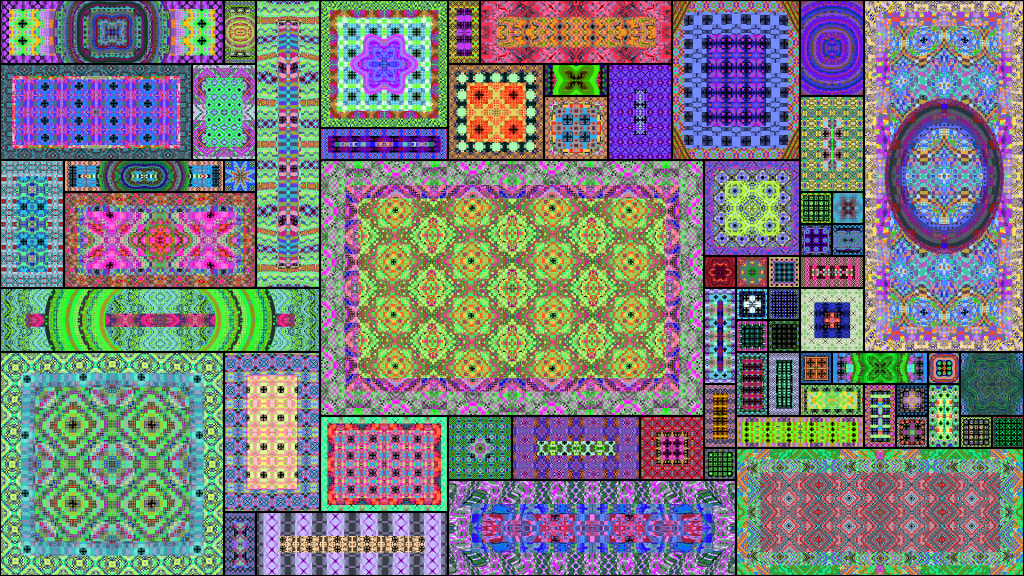
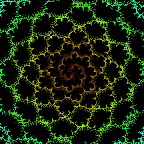
第一回ジェネラティブアート・アワードで大賞を受賞しました
先日開催されていた「第一回ジェネラティブアート・アワード」で大賞を受賞させていただきましたので、その制作過程を思い出しながらメモや感想を残しておこうかと思います。 📎第一回ジェネラティブアート・アワード受賞作品 受賞作品は下記で公開... -

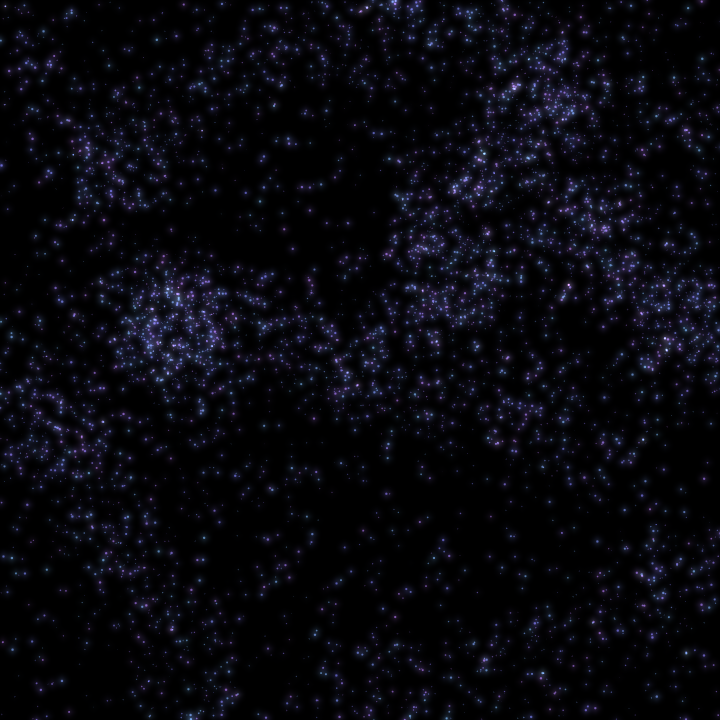
p5.jsで適当な星空を描く
なんかいい感じになったのでメモです。 準備 星を描くfunctionを用意しておく。大きさと透明度を引数にしておく。 function setup(){ createCanvas(720, 720); background(0); noStroke(); colorMode(HSB); blendMode(ADD); // 加算合成 drawStar(3, 1); }... -

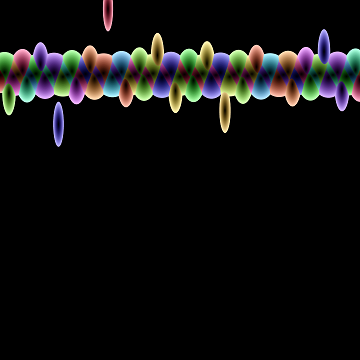
型くりこ「Blur Particle/ブラーパーティクル」について
p5.jsのv1.8から高速化されたfilter(BLUR)実行後にパーティクルを描いていくことで、水滴や泡のような、小さな点が発光している効果を得る技法です。 -

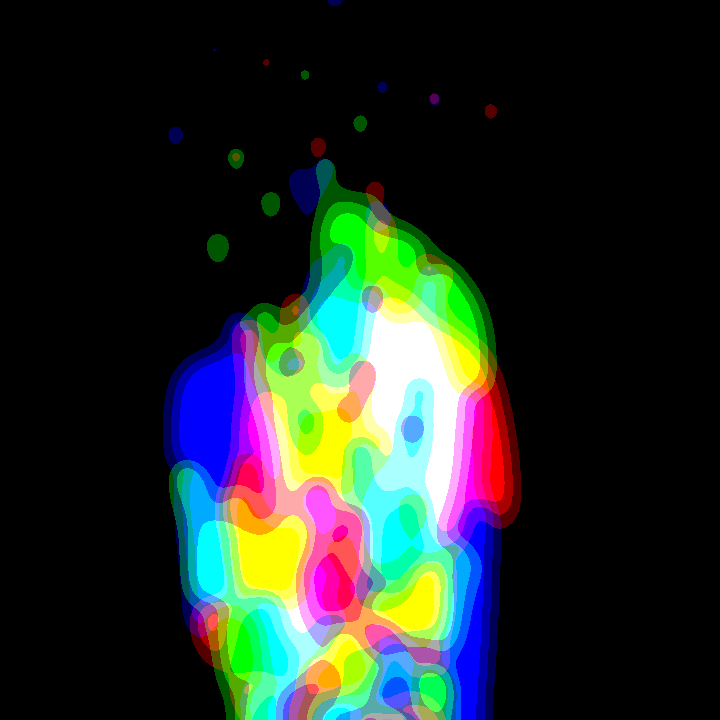
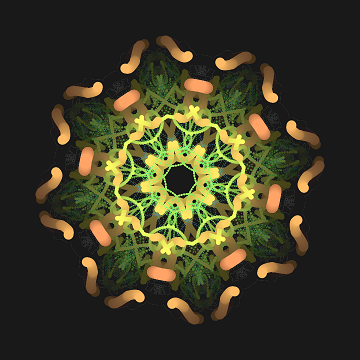
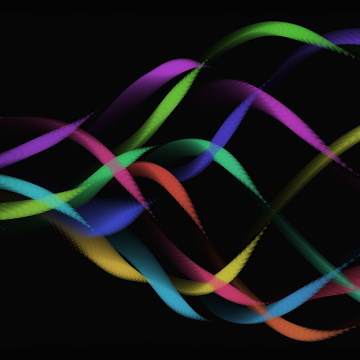
型くりこ「Posterize Blur/ポスタライズブラー」について
p5.jsのv1.8から高速化されたfilter(BLUR)とfilter(POSTERIZE)を組み合わせて、液体や粘性のある流体のような表現を行う技法です。 -

型くりこ「Family Crest/家紋」について
黒い円の中に白黒で模様を描くと家紋っぽくなるという技法です。 -

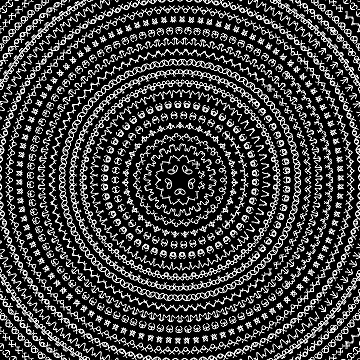
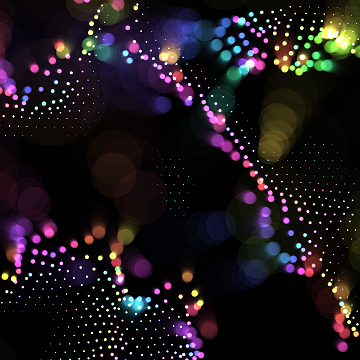
型くりこ「Sand Art/サンドアート」について
小さいrect()やcircle()もしくはpoint()などを利用して細かい粒をたくさん描くことにより表現を行う技法です。 -

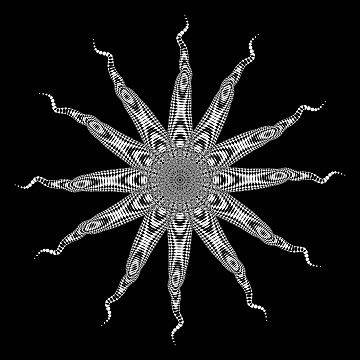
型くりこ「Mirroring Text/鏡文字」について
文字をtext()で描いた際に、反転した文字も重ねることで元の文字からは想像できないような模様を描く技法です。 -

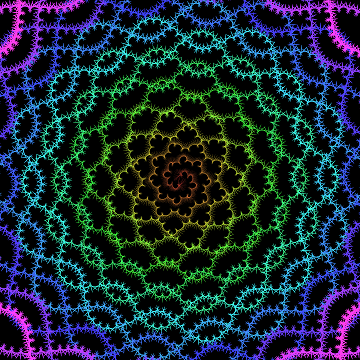
型くりこ「Difference Overlapping/差分重ね」について
blendMode(DIFFERENCE)を指定した状態で図形をたくさん重ねながら描くことで複雑な模様を表現する技法です。 -

型くりこ「Symmetrical Ruler/対称定規」について
図形を、ある線を基準に対称的に配置することで綺麗な模様を描く技法です。 -

型くりこ「Layer Circles/重ね円」
大きいサイズから小さいサイズの図形をたくさん重ねて描き、それらの図形同士を重ねることで、互いの図形が反発しあってひしめいているかのような質感を出すものです。 -

型くりこ「Tangent Cross/タンジェントクロス」について
「三角関数を使って円を描く」際に、x座標にはcos()、y座標にはsin()の値を使うことが多いですが、このうち片方をtan()にすることで、図形がクロスするような動きを生み出す技法です。 -

型くりこ「Gear/歯車」について
文字通り、歯車のような図形を描く技法です。 -

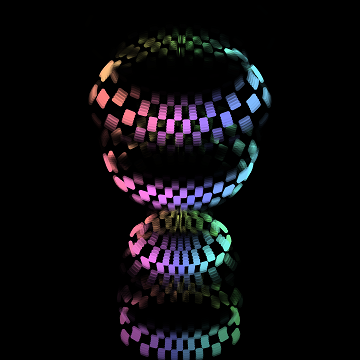
型くりこ「Laminated Pod/ラミネートポッド」について
円などの図形を少しずつ色を変えながら上方向に向かって重ねていくと立体感のある壺や柱のようなものが出来上がるという技法です。 -

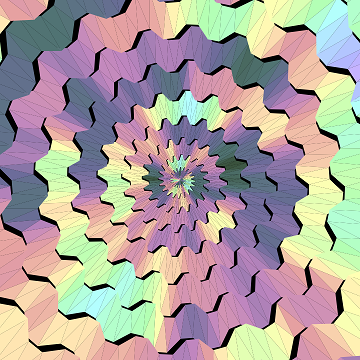
型くりこ「Archimedes’ spiral/アルキメデスの螺旋」について
螺旋状に図形を配置していく技法です。 -

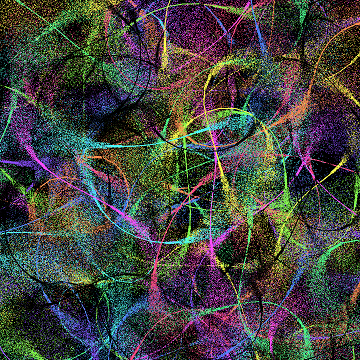
型くりこ「Three Sacred Treasures/三種の神器」について
HSBモード、モーションブラー、加算合成の三つを設定して、後は適当な図形に半透明の色を設定して適当に動かせば大体いい感じになるという技法です。 -

「型くりこ」(Type Of Creative Coding)について
「クリエイティブコーディングの型」を略して「型くりこ」と名付けようという記事です。 -

Processingとの2021年の歩み
2021年は、例年に比べてProcessingを使った試みが多かったので、この1年でやってきたことの振り返りとまとめをしてみようと思い、本記事を作成しました。 Processing Advent Calendarではいつも技術的な記事を書いているのですが、今回は日記的な記事となります。技術面とはまた違ったアプローチになりますが、キーワードなどが何かの参考になれば幸いです。 -

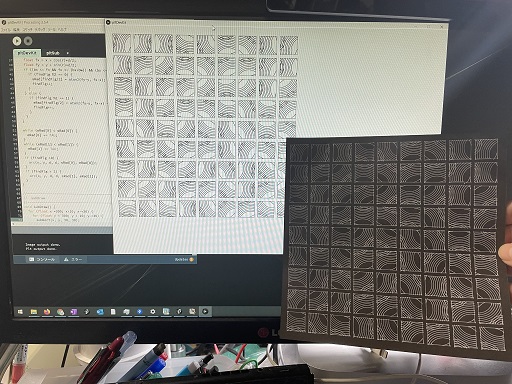
Processingで作ったものをカッティングプロッターに描かせてみた
p5.jsで創った作品をペンプロッターで描いてみました。 -

つぶやきCodingはじめました
最近 00:00 Studio で #つぶやきProcessing の作業風景を つぶやきCoding という題で配信をはじめました。 -

Processing(Java)の実行ウィンドウの位置を制御してみた
大掃除が終わって暇だったので、「Processingの実行ウィンドウが中央に出て邪魔になってしまう問題」に向き合ってみました。 -

発散してるtan治郎も凄いんだというのを見せてやれ!
本記事は Processing Advent Calendar 2020 の25日目の記事です。 CGを作るうえでタンジェントにフォーカスした説明が少ないなと感じていたので、今回その記事を書いてみました。 -

#つぶやきProcessing 2020年5月まとめ
前半はアルキメデスの螺旋の活用、中盤はNature of Codeで見つけたガウス乱数の勉強、後半はarc()の活用などをいろいろ試してみた月でした。 また、今月で #つぶやきProcessing が生まれてから1年が経ちました。こんなに続くとは思ってもいなかった! 参加者の皆さんにも感謝です。 -

#dailycodingchallenge + #つぶやきProcessing
4月からTwitter上で @PCD_Tokyo さん主催の #dailycodingchallenge が開催されていました。毎日作品を投稿をして、先日無事に完走できました。 -

#つぶやきProcessing 2020年4月まとめ
前半は、先月から継続してp5.jsでUnicodeを使った表現、中盤はbezierTangent()などを利用した曲線のうねうねの追及、後半はアルキメデスの螺旋を応用して何か作ってみる、という感じでした。 -

#つぶやきProcessing 2020年3月まとめ
和模様にチャレンジした月でした。途中、アルキメデスの螺旋にはまってみたり、後半はdrawingContextを使うためp5.jsを使ってみたりしました。 -

#つぶやきProcessing 2020年2月まとめ
#つぶやきProcessingのまとめ。先々月と先月は緩く縛りを入れていたので、今月は自由に制作する方針で進めました。 後半はベジェ曲線や線で文字を作る技法を見つけた(BezierGlyphと勝手に命名)ので少し深堀してみました。 -

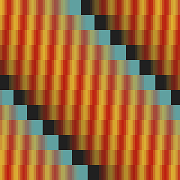
#つぶやきProcessing 2020年1月まとめ
#つぶやきProcessingのまとめ。2020年1月はピクセル操作縛りにしてみました。毎日loadPixels()→for()でyとxについての繰り返し処理→pixels[]へ値を計算→updatePixels()という流れで、ほとんど計算部分の一行しか変わっていませんが、思っていたよりもバリエーションが作れて楽しいものでした。そしてまだまだ可能性がありそうでもありました。 xとyを使った格子パターンと、dist()の距離とatan2()の角度を使った円パターン、およびその組み合わせが主となっています。 -

#つぶやきProcessing 2019年12月まとめ
#つぶやきProcessingのまとめ。12月はアドベントカレンダー形式で、クリスマスに関係あるものを作成しておりました。年末は3Dグラフィックスを作りました。3Dグラフィックスは予想以上に「いいね」が頂けて嬉しい。 -

#つぶやきProcessing 2019年11月まとめ
#つぶやきProcessingのまとめ。11月はいろいろなパターンを作ってみたものでした。後半はピクセル操作に挑戦していました。 -

つぶやきProcessingで今すぐ使えるお手軽テンプレート2選(ProcessingAdventCalendar2019#2)
本記事は Processing Advent Calendar2019 2日目の記事です。 #つぶやきProcessing を布教していこうと思います。
12


