型くりこについてはこちらをご覧ください。
「Posterize Blur/ポスタライズブラー」について
p5.jsのv1.8から高速化されたfilter(BLUR)とfilter(POSTERIZE)を組み合わせて、液体や粘性のある流体のような表現を行う技法です。






色同士が液体やメタボールのように繋がったり、色が狭い部分は広い部分の色に徐々に侵食されていったりと一風変わった面白い効果が得られます。
v1.7以前のp5.jsやJavaモードではfilter(BLUR)の処理が低速で実用性に難があるため、使うにはp5.jsのv1.8以上である必要があります。本記事でもその前提で記載いたします。
p5.jsのバージョンの確認方法
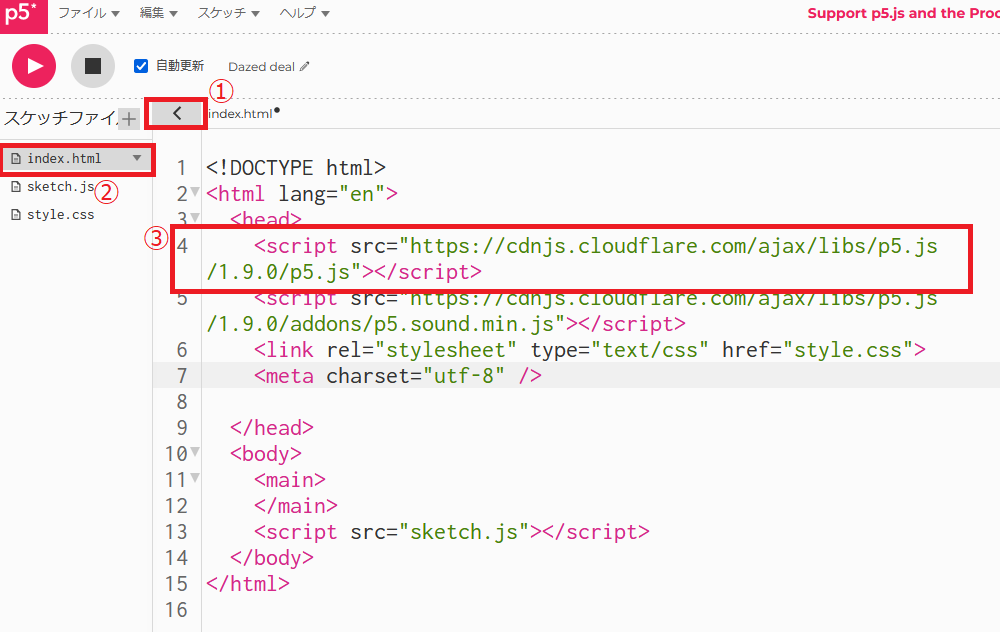
p5.js Editorを使用している場合は、ファイルメニュー(①)を展開し、index.html(②)を開き、その中にあるp5.jsのパスの階層(③)にバージョン番号が記載されています。
下記例では1.9.0が使われていることがわかります。

それ以外のエディターを使用している場合も、同じような記述をどこかでしているはずなので、探してみていただければと思います。
使い方
filter(BLUR)とfilter(POSTERIZE)を続けて使用します。

filter(BLUR);
filter(POSTERIZE);BLURフィルター
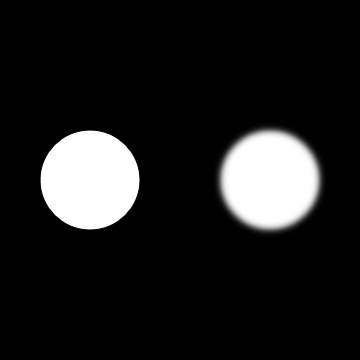
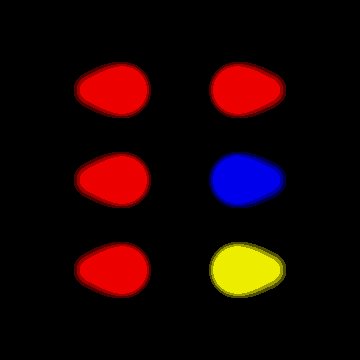
filter(BLUR)すると、描画した内容(色)が周囲にぼやけるようになります。

POSTERIZEフィルター
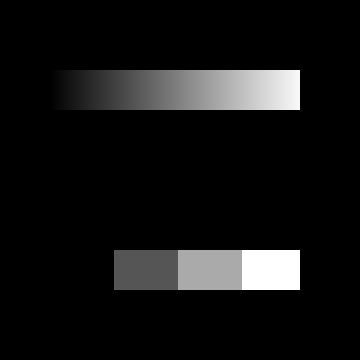
filter(POSTERIZE)すると、描画した内容(色)のグラデーションを単純化します。

グラデーションが4段階に単純化されている。
なお、filter(POSTERIZE)の第二引数で、何段階に単純化するか設定できます。省略した場合のデフォルトは4なので、上図では4段階に単純化されています。
BLURフィルターとPOSTERIZEフィルターの組み合わせ
filter(BLUR)した後に、filter(POSTERIZE)を行うことで「ぼやけた状態」のグラデーションが「単純化」されます。その結果、「色が似ている箇所が緩やかに繋がりながら、周りの色に侵食されていく」という効果が得られます。

例
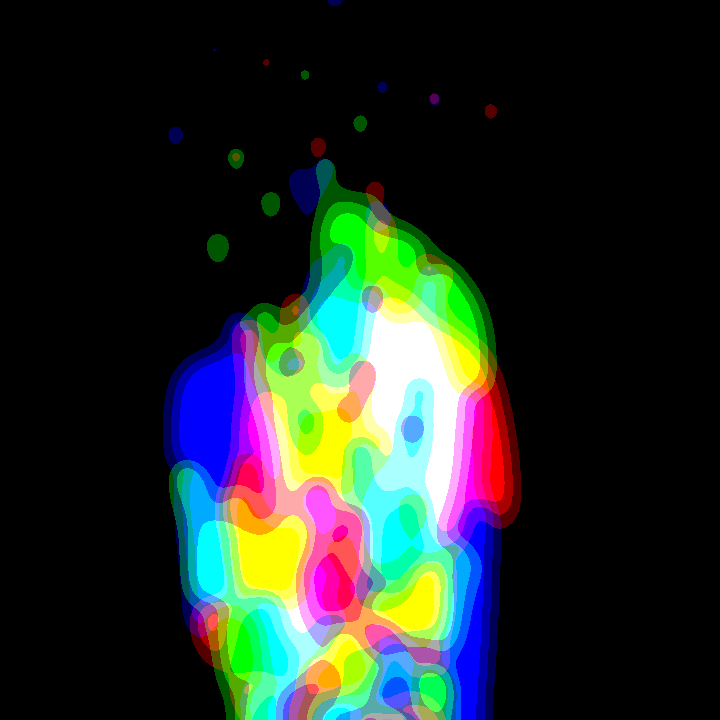
型くりこ「Posterize Blur/ポスタライズブラー」を使って、5つの円の大きさを変えながら回転させてみた例。
円の軌跡がだんだんと消えて行ったり、円が大きくなった時、液体やメタボールのように白色の部分が繋がったりします。

function setup(){
createCanvas(720, 720);
background(0);
noStroke();
angleMode(DEGREES);
}
function draw(){
background(0, 10);
for(i = 50; i < 300; i += 50){
circle(cos(frameCount * 2) * i + 360,
sin(frameCount * 2) * i + 360,
frameCount % 45);
}
filter(BLUR);
filter(POSTERIZE);
}応用編
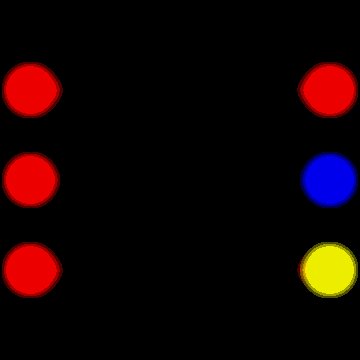
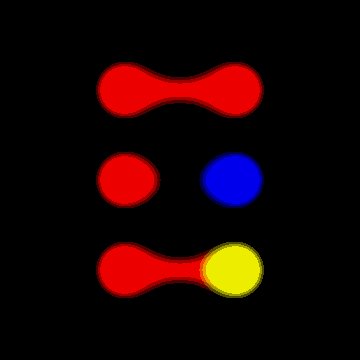
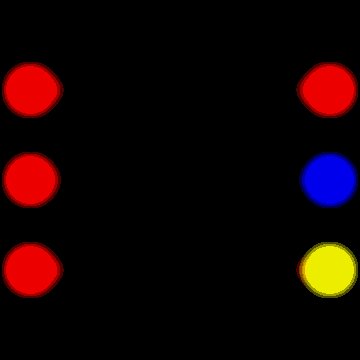
色はRGB(赤、緑、青)のそれぞれの要素で繋がっていきます。

中段の赤色と青色の円は、共通の色が無いため、近づいても繋がりはしない。
下段の赤色と黄色は、赤の要素が共通である(黄色はRGBで表現すると(255, 255, 0)である)ため、赤色の部分のみ繋がる。
その他作品
型くりこ「Posterize Blur/ポスタライズブラー」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。




コメント