Processing– tag –
-

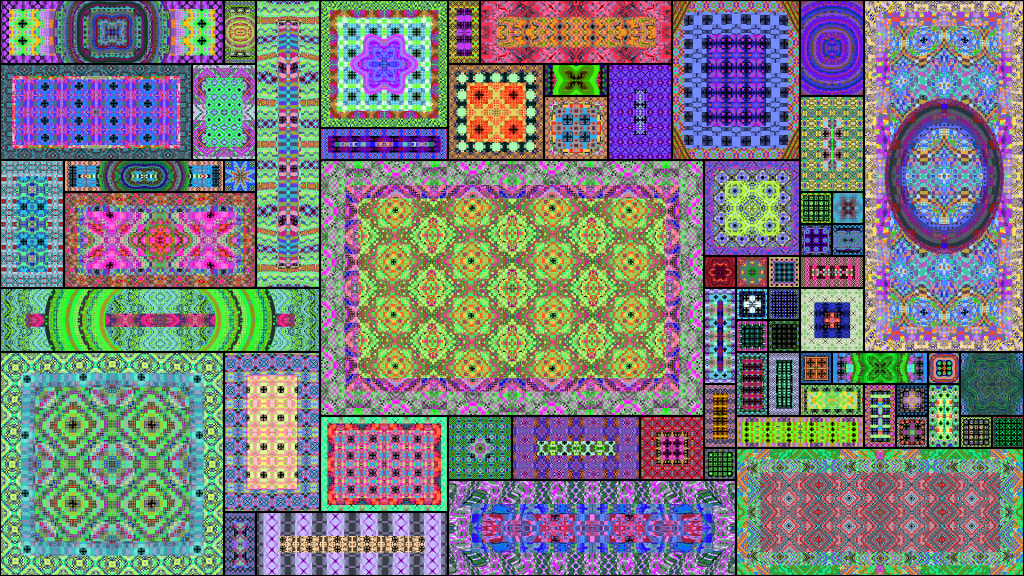
第一回ジェネラティブアート・アワードで大賞を受賞しました
先日開催されていた「第一回ジェネラティブアート・アワード」で大賞を受賞させていただきましたので、その制作過程を思い出しながらメモや感想を残しておこうかと思います。 📎第一回ジェネラティブアート・アワード受賞作品 受賞作品は下記で公開... -

p5.jsで適当な星空を描く
なんかいい感じになったのでメモです。 準備 星を描くfunctionを用意しておく。大きさと透明度を引数にしておく。 function setup(){ createCanvas(720, 720); background(0); noStroke(); colorMode(HSB); blendMode(ADD); // 加算合成 drawStar(3, 1); }... -

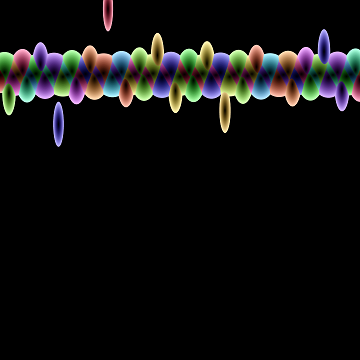
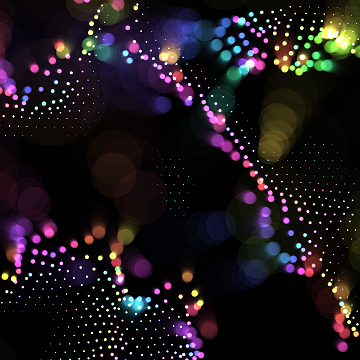
型くりこ「Blur Particle/ブラーパーティクル」について
p5.jsのv1.8から高速化されたfilter(BLUR)実行後にパーティクルを描いていくことで、水滴や泡のような、小さな点が発光している効果を得る技法です。 -

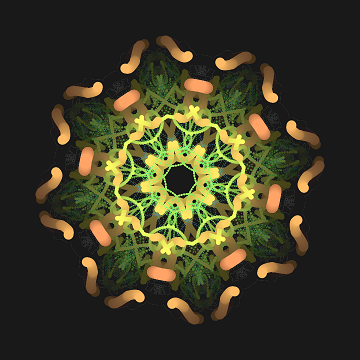
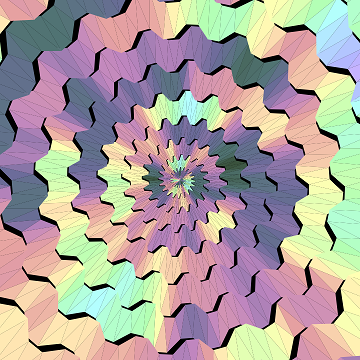
型くりこ「Posterize Blur/ポスタライズブラー」について
p5.jsのv1.8から高速化されたfilter(BLUR)とfilter(POSTERIZE)を組み合わせて、液体や粘性のある流体のような表現を行う技法です。 -

Processing Community Day Tokyo 2023に参加しました
2023/06/27~2023/07/04まで渋谷のヒカリエで開催されていた「Processing Community Day Tokyo 2023」(通称PCD2023)で、作品を展示させていただきました。 展示した作品の記録や展示会の感想をここに残しておこうと思います。 -

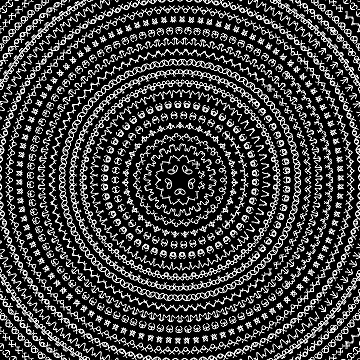
型くりこ「Family Crest/家紋」について
黒い円の中に白黒で模様を描くと家紋っぽくなるという技法です。 -

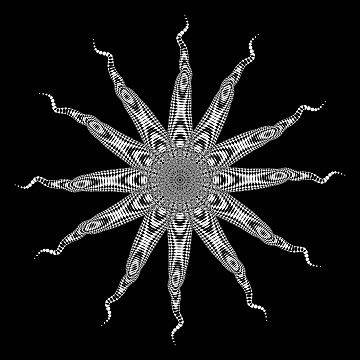
型くりこ「Sand Art/サンドアート」について
小さいrect()やcircle()もしくはpoint()などを利用して細かい粒をたくさん描くことにより表現を行う技法です。 -

型くりこ「Mirroring Text/鏡文字」について
文字をtext()で描いた際に、反転した文字も重ねることで元の文字からは想像できないような模様を描く技法です。 -

型くりこ「Difference Overlapping/差分重ね」について
blendMode(DIFFERENCE)を指定した状態で図形をたくさん重ねながら描くことで複雑な模様を表現する技法です。 -

型くりこ「Symmetrical Ruler/対称定規」について
図形を、ある線を基準に対称的に配置することで綺麗な模様を描く技法です。 -

型くりこ「Layer Circles/重ね円」
大きいサイズから小さいサイズの図形をたくさん重ねて描き、それらの図形同士を重ねることで、互いの図形が反発しあってひしめいているかのような質感を出すものです。 -

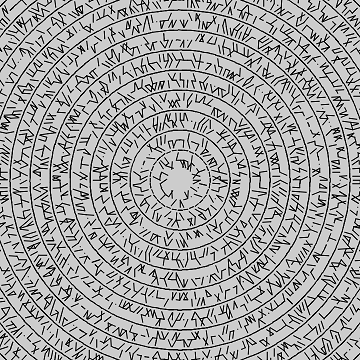
型くりこ「Bezier Glyph/ベジェグリフ」について
直線やベジェ曲線などを使って、架空の文字のような記号を描く技法です。 -

型くりこ「Tangent Cross/タンジェントクロス」について
「三角関数を使って円を描く」際に、x座標にはcos()、y座標にはsin()の値を使うことが多いですが、このうち片方をtan()にすることで、図形がクロスするような動きを生み出す技法です。 -

型くりこ「Gear/歯車」について
文字通り、歯車のような図形を描く技法です。 -

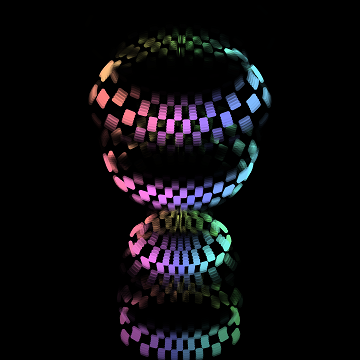
型くりこ「Laminated Pod/ラミネートポッド」について
円などの図形を少しずつ色を変えながら上方向に向かって重ねていくと立体感のある壺や柱のようなものが出来上がるという技法です。 -

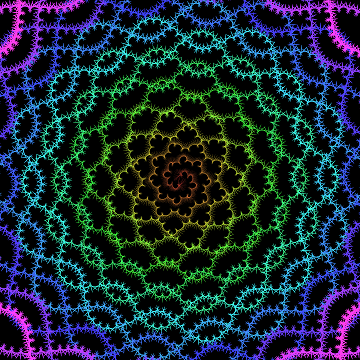
型くりこ「Archimedes’ spiral/アルキメデスの螺旋」について
螺旋状に図形を配置していく技法です。 -

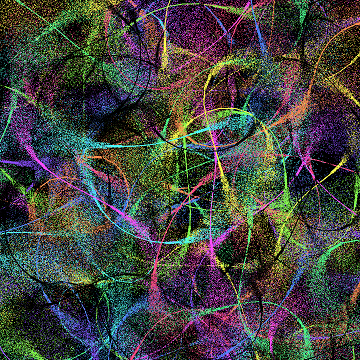
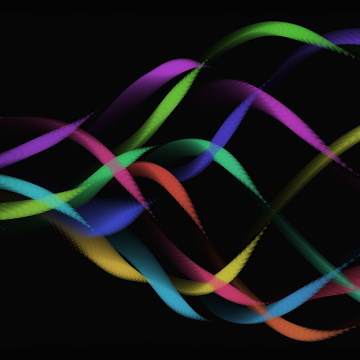
型くりこ「Three Sacred Treasures/三種の神器」について
HSBモード、モーションブラー、加算合成の三つを設定して、後は適当な図形に半透明の色を設定して適当に動かせば大体いい感じになるという技法です。 -

「型くりこ」(Type Of Creative Coding)について
「クリエイティブコーディングの型」を略して「型くりこ」と名付けようという記事です。 -

Processingとの2021年の歩み
2021年は、例年に比べてProcessingを使った試みが多かったので、この1年でやってきたことの振り返りとまとめをしてみようと思い、本記事を作成しました。 Processing Advent Calendarではいつも技術的な記事を書いているのですが、今回は日記的な記事となります。技術面とはまた違ったアプローチになりますが、キーワードなどが何かの参考になれば幸いです。 -

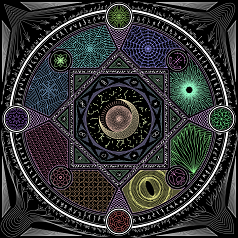
#100日後に完成する魔法陣 が完成しました。
無事に100日目を迎え、魔法陣が完成したので、こちらに備忘録を残しておきます。 -

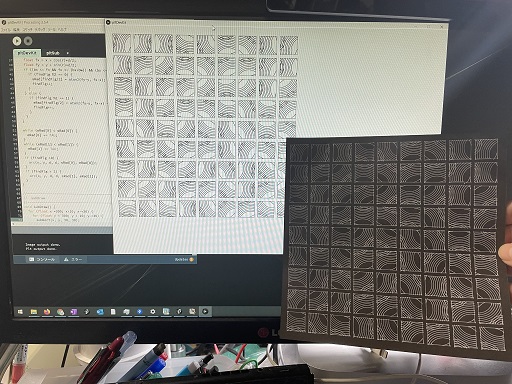
Processingで作ったものをカッティングプロッターに描かせてみた
p5.jsで創った作品をペンプロッターで描いてみました。 -

#つぶやきProcessing 2021年4月まとめ
先月に引き続きshadowを使った表現を模索していました。 -

#つぶやきProcessing 2021年3月まとめ
先月に引き続き半透明テクスチャーやerase()したテクスチャーを使って作品を創っていました。後半はshadowを使った表現に挑戦しました。 -

#つぶやきProcessing 2021年2月まとめ
drawingContextの機能を探っていた月でした。特にclip()は便利でした。 後半は半透明テクスチャーやerase()したテクスチャーを使った3Dイメージを作成していました。 また、中旬にはPCD2021が開催され、そのイベントの一環でデイリーコーディングチャレンジにも参加していました。 -

#つぶやきProcessing 2021年1月まとめ
今月からp5.jsに本格的に乗り換えました。また、00:00 Studioさんで作業配信も開始しました。 -

#つぶやきProcessing 2020年12月まとめ
前半は先月に引き続き #TinyCode に参加していました。 TinyCodeでp5.jsのスキルが上がってきたので、Javaモードとp5.jsを併用していた月でもありました。下旬は、アドベントカレンダー関係の作品や、年末向けの作品を創っていました。 -

つぶやきCodingはじめました
最近 00:00 Studio で #つぶやきProcessing の作業風景を つぶやきCoding という題で配信をはじめました。 -

Processing(Java)の実行ウィンドウの位置を制御してみた
大掃除が終わって暇だったので、「Processingの実行ウィンドウが中央に出て邪魔になってしまう問題」に向き合ってみました。 -

#つぶやきProcessing 2020年11月まとめ
後半は、12月にマドリードで開催されるProcessingのイベント内の企画、#tinycode参加用の作品を作っていました。画面サイズが小さい(192x157)なのですが、そこで何を表現するかがポイントでした。 -

発散してるtan治郎も凄いんだというのを見せてやれ!
本記事は Processing Advent Calendar 2020 の25日目の記事です。 CGを作るうえでタンジェントにフォーカスした説明が少ないなと感じていたので、今回その記事を書いてみました。
12


