
2023/06/27~2023/07/04まで渋谷のヒカリエで開催されていた「Processing Community Day Tokyo 2023」(通称PCD2023)で、作品を展示させていただきました。
展示した作品の記録や展示会の感想をここに残しておこうと思います。
前回の Processing Community Day Tokyo 2020 からもう3年経ったのか…。はやいなぁ。
ポスター
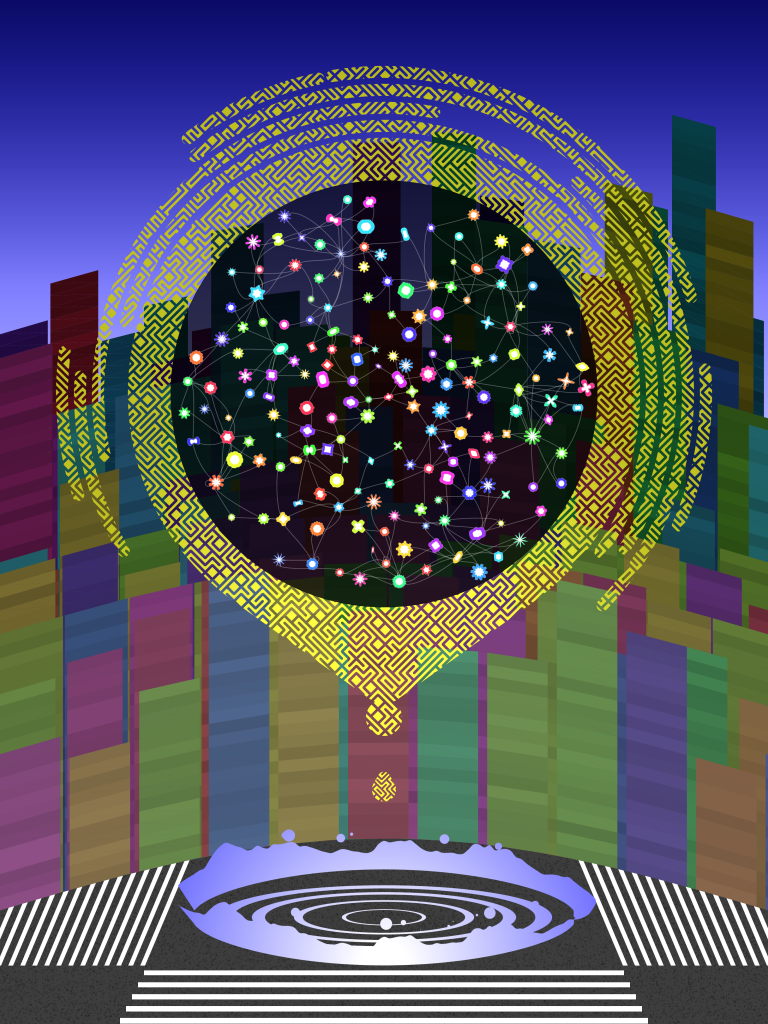
コミュニティーの方でポスターの公募があったので申し込みました。作成したのは下記です。

渋谷っぽい感じとProcessingコミュニティーの感じをふわっと出したいなぁと思って作成しました。「みんなが渋谷に集まって何かが起きる」みたいな。
渋谷っぽっさを出そうと思って横断歩道的なものを後からつけたのですが、どうやったら不自然に見えないかの角度や大きさを探るのが一番時間かかりました。他の部分は結構ノリで作っています。
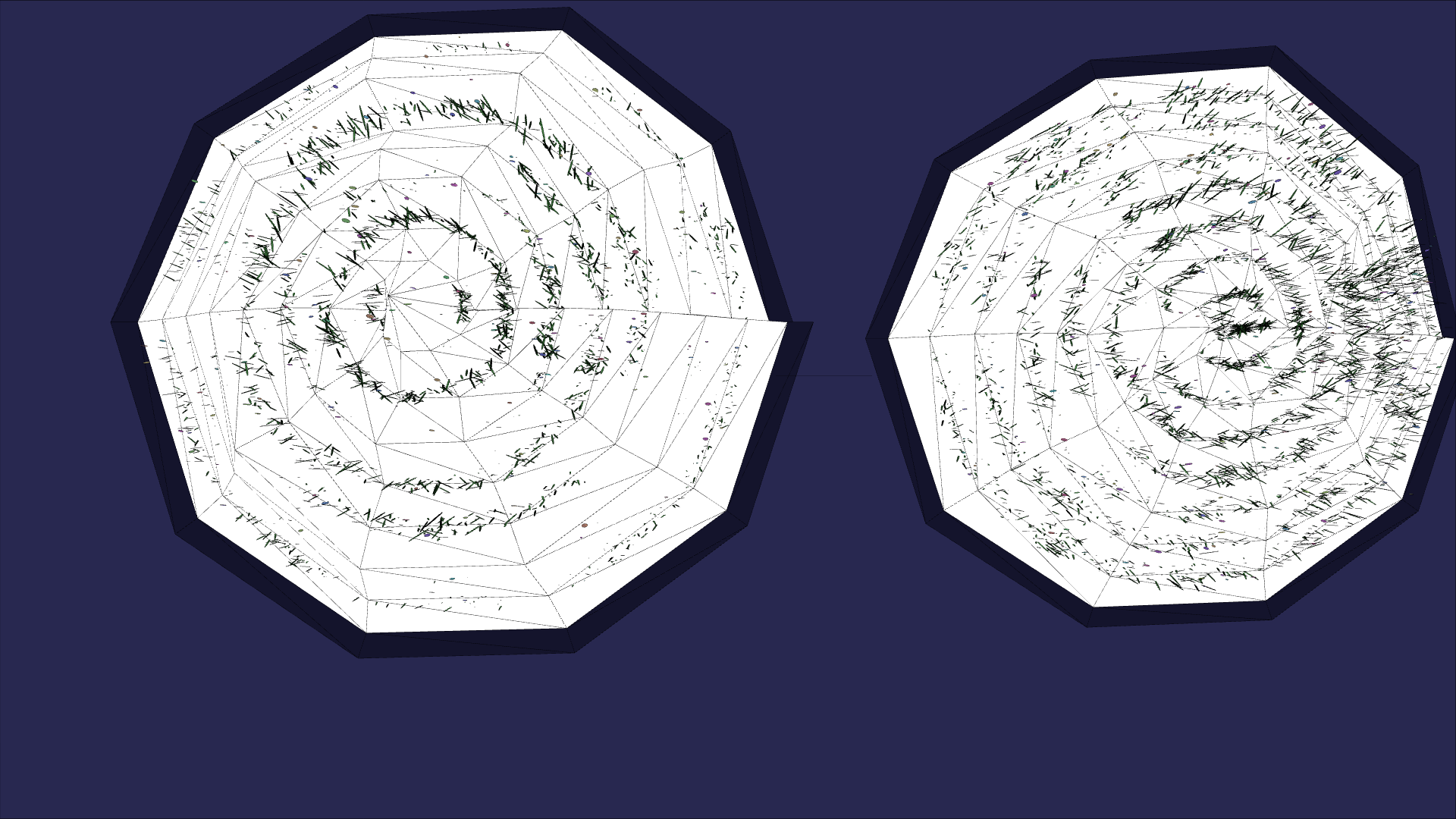
技術的には中央部分はサークルパッキング的な感じでオブジェクトを配置して適当に線で結んでます。
外側の黄色い円の部分はp5.Imageのmask()を使って、10 PRINTで描いた模様を載せています。mask()は任意の領域をマスキングできるので、drawingContext.clipよりも柔軟に使えて便利な機能です。p5.Imageに実装されている機能なので、referenceのトップページからは辿れないプチ隠し機能みたいな感じです。なので、mask()はもっと広まるといいなと思います。
波紋のところはcurveVertex()とnoise()です。結構適当ですがそれっぽく見えるようにできました。noise()様様ですね。
作品
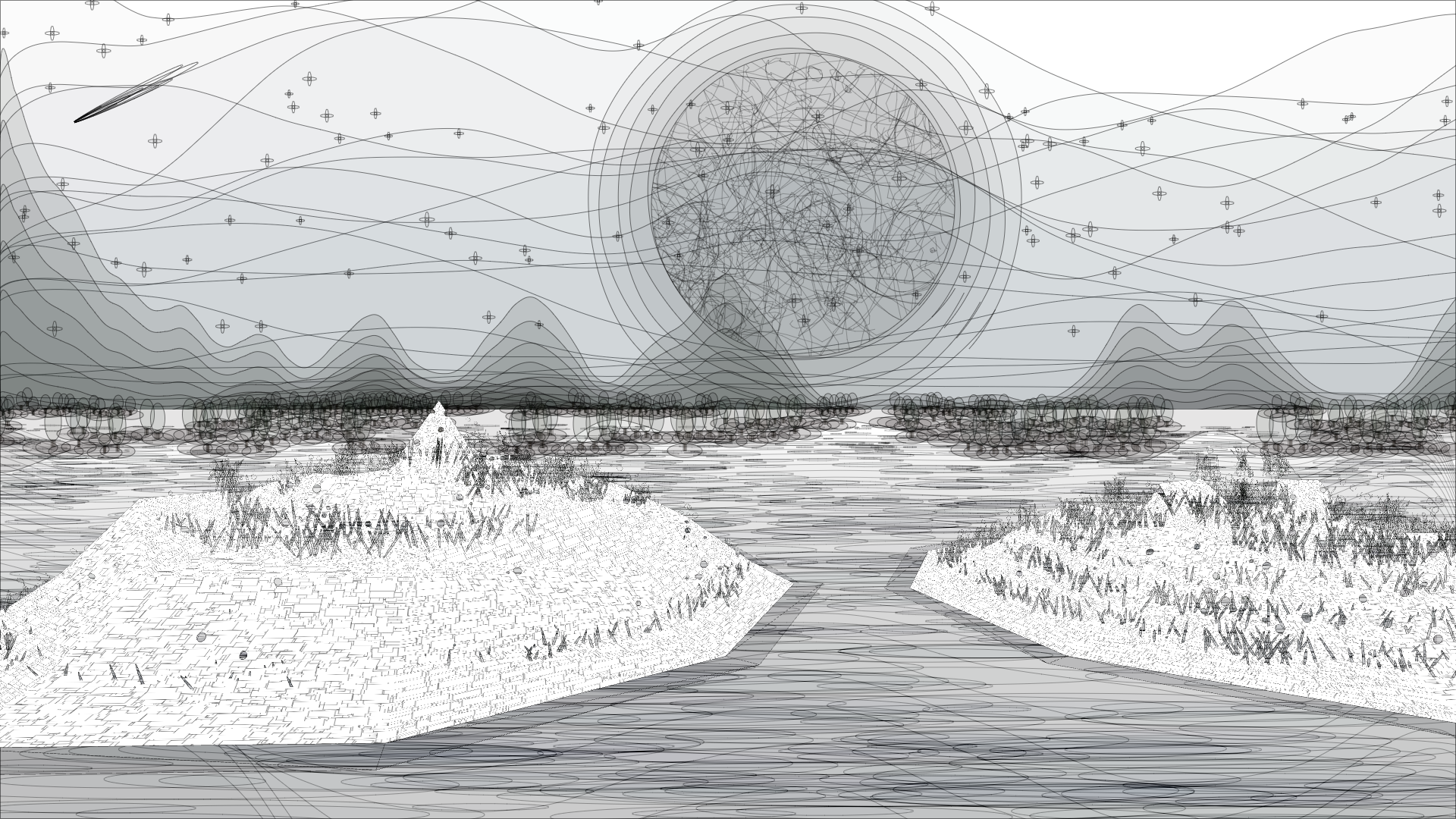
「ジェネラティブな風景」というタイトルで下記のような感じで壁掛けスタイルで展示しました。

一見すると夜景のイラストに見えますが、これらは全てプログラムで生み出した芸術、ジェネラティブアートです。隣の絵の通り、単純な曲線や円の組み合わせにより風景が紡ぎ出されています。しかし、その魅力は静止画に留まりません。パラメーターの変更や乱数の利用により、各パーツの位置や大きさを変更することで、同一のプログラムから無限の風景を生成することができるのです。これがジェネラティブアートの魅力です。
「ジェネラティブな風景」―はぅ君 (Processing Community Day Tokyo 2023)
「ジェネラティブアート」という言葉はまだ一般には広くは浸透していないと感じているので、少しでもその意味を伝えられたらな、という思いでこの展示形式にしました。
キャプションの通りではありますが、作品上段左が大本の作品で、上段右がその構成要素を可視化したものです。そして下段はそのバリエーションです。


プログラムでこのイラストの様な作品を作ることの利点が伝わればなと思っています。
Twitterなどで頂いたフィードバックなどを見る限りでは、そのような意図が結構伝わっていたようでうれしい限りです。
技術的には、5つの要素「空」「山」「池」「森」「島」をそれぞれ描画してレイヤーのように重ねています。「島」の部分だけWEBGLモードを使っているので、内部的には3Dになっています。
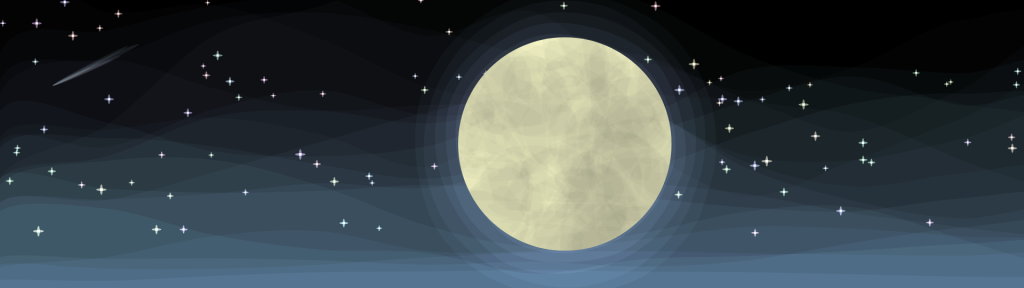
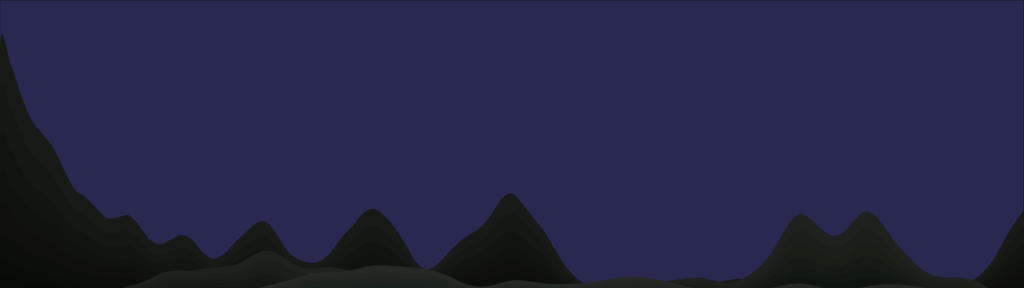
空

夜空部分はvertex()を重ねて緩いグラデーションみたいな雰囲気を作っています。月は円内部に適当に描いたvertex()を重ねることで、クレーターのようなものを表現しています。星や流れ星は円の組み合わせです。
山

これはvertex()+noise()そのまんまですね。べき乗を加えるなどしてちょっと尖るような方向性にはしています。
ほかの部分でも多用していますが、こういう絵を描く際に、noise()は本当に便利です。
池
線画の方を見るとわかるのですが、空と同じような感じでグラデーションを作った後に、半透明の楕円をいっぱい描いてさざ波っぽくしています。そして、楕円のサイズを変えることで適当ですが奥行きも表現しています。
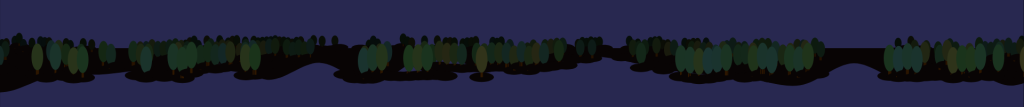
森

描画を簡易化するため、地面の円+枝の矩形+葉っぱの円だけという単純な描画にしていますが、イラスト調だとそんなに違和感なかったので良かったです。リアルに寄せるとすると細かい葉っぱの感じを描かなければいけないので、描画コストがだいぶかかってしまいそうですね。
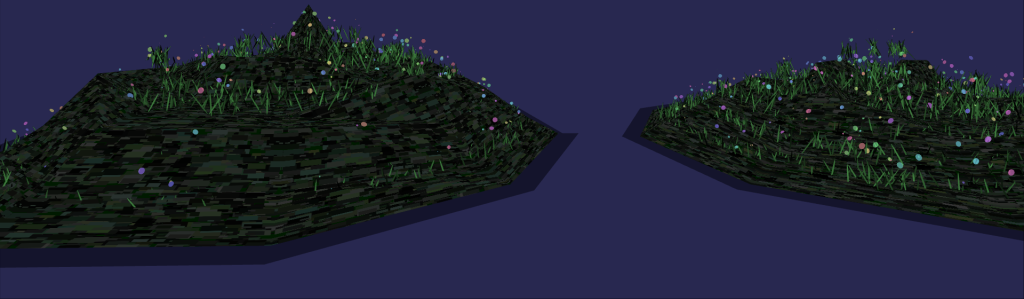
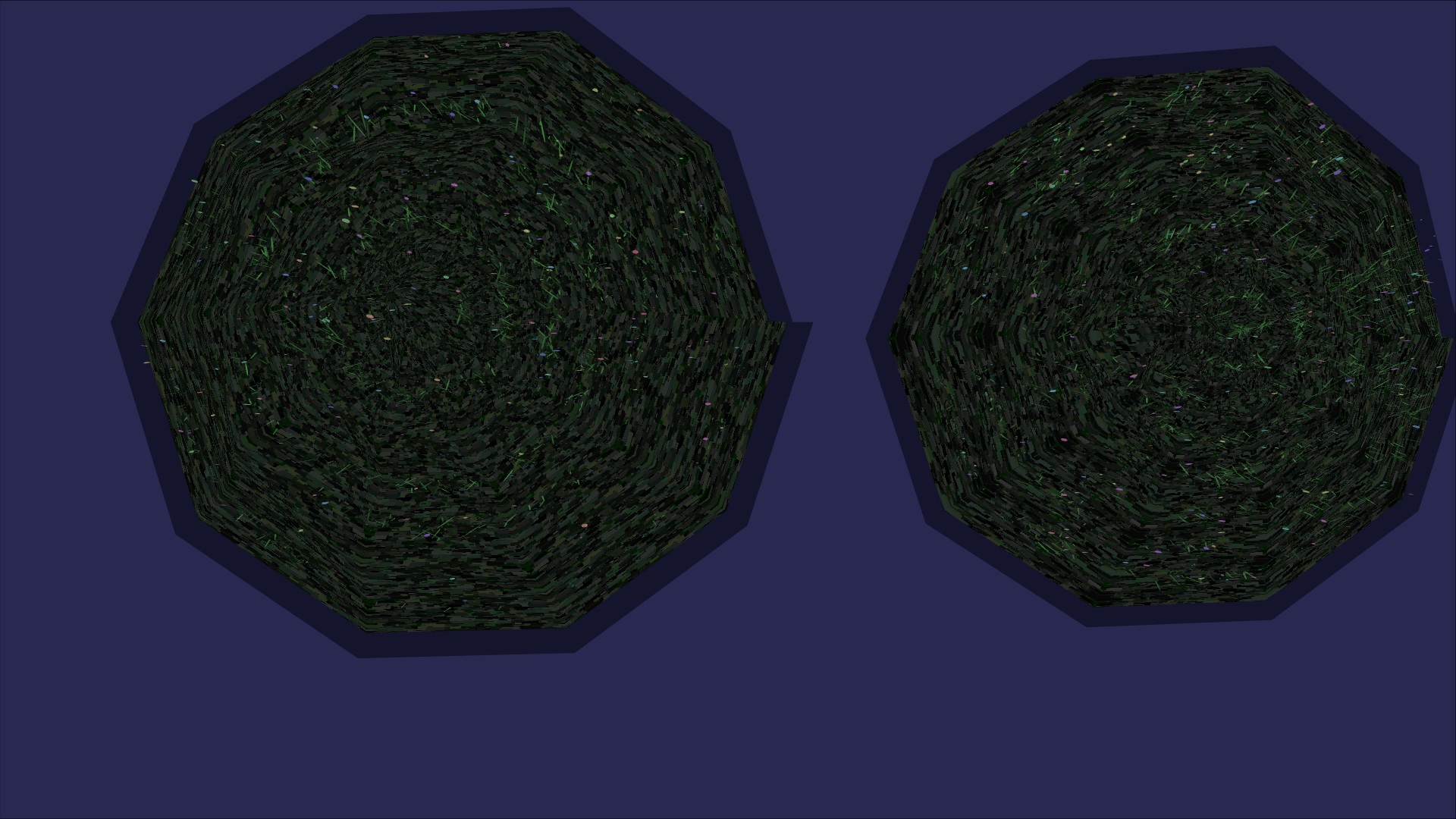
島

前述の通り、ここだけ3Dです。遠近法などを考えた際に、2Dで作っていくことに限界を感じたためです。
vertex()を使って大きさの異なるドーナツのようなものを作って島の形を作っています。そこに別途四角形をランダムに敷き詰めたテクスチャを貼っています。


ちなみにWEBGLモードで作成したキャンパスの背景色のデフォルトは不透明ですが setAttributes("alpha",true) を使うことで透明にすることができます。
その他
描画の簡易化や最適化などをちょこちょこいれているため、結構いろいろと計算したり描いていたりしますが、画面描画が1秒程度で完了する点が個人的にはお気に入りです。今後ももっと他にもイラスト要素を追加していければなとは考えています。
あと、この作品を作るにあたってのモチーフはお絵描きAIの Midjourney に作ってもらいました。
下記のような感じの絵をいくつか描いてもらって、そこから色や構図等を参考にして今回の作品を作っています。


展示会
週末に展示会に「参加者」として行ってきました。(運営の方、おつかれさまです&ありがとうございました!)
全部で50名ほどの方の作品が展示されていましたが、どれも素敵なものでした。みんなほとんど同じツールを使っているはずなのですが、これほどまでに多様な表現方式があるのには驚きです。
引き続き物理出力はいいなぁと思います。ファブリックの様な素材に印刷されている方がいてその質感と発色がとても良かったです。紙以外のものへの出力は憧れですね。冊子も良かったなぁ。




コメント