型くりこについてはこちらをご覧ください。
「Blur Particle/ブラーパーティクル」について
p5.jsのv1.8から高速化されたfilter(BLUR)実行後にパーティクルを描いていくことで、水滴や泡のような、小さな点が発光している効果を得る技法です。






点が集まっている箇所は明るく、そうでない場所は暗くなりパーティクル表現の美しさが増します。
v1.7以前のp5.jsやJavaモードではfilter(BLUR)の処理が低速で実用性に難があるため、使うにはp5.jsのv1.8以上である必要があります。本記事でもその前提で記載いたします。
p5.jsのバージョンの確認方法
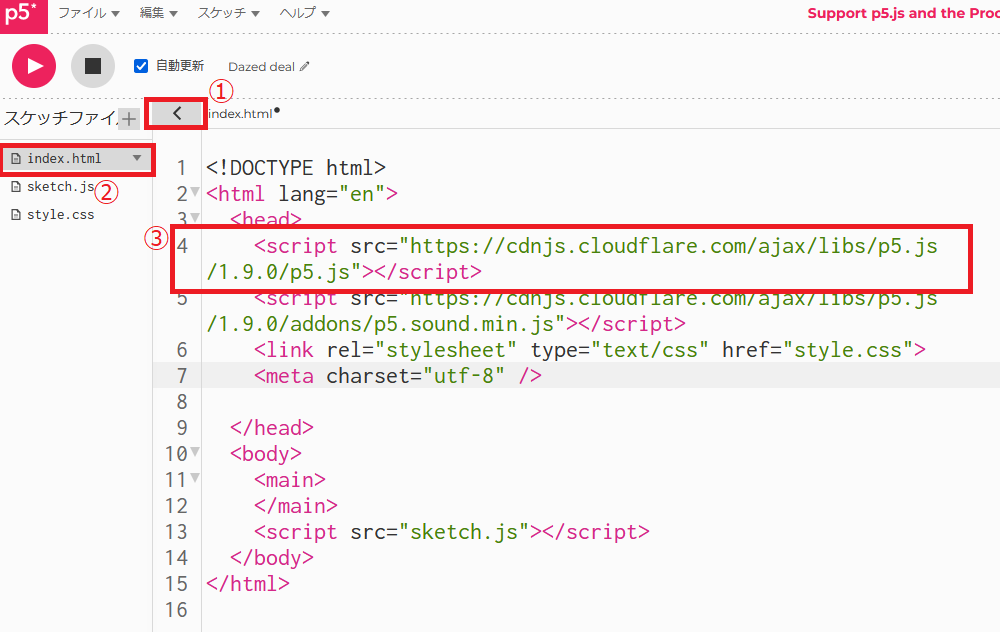
p5.js Editorを使用している場合は、ファイルメニュー(①)を展開し、index.html(②)を開き、その中にあるp5.jsのパスの階層(③)にバージョン番号が記載されています。
下記例では1.9.0が使われていることがわかります。

それ以外のエディターを使用している場合も、同じような記述をどこかでしているはずなので、探してみていただければと思います。
使い方
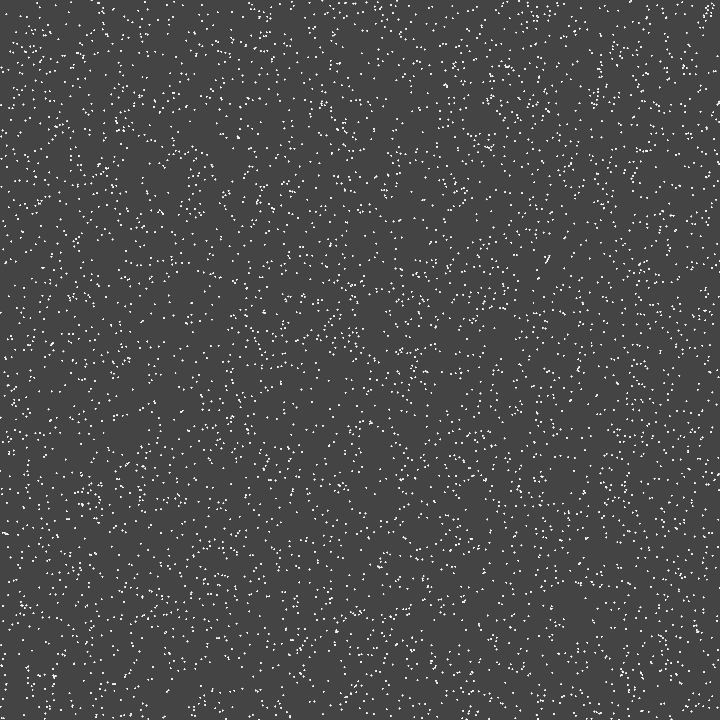
background()で半透明の黒を全体に描いた後、filter(BLUR)を適用し、最後にpoint()等でパーティクルを描画します。

let Particle = [];
let PARTICLES = 2000;
function setup(){
createCanvas(720, 720);
stroke(255);
// パーティクルの初期値を設定
for(let i = 0; i < PARTICLES ; i++){
Particle[i] = {
x: random(width),
y: random(height)
};
}
}
function draw(){
background(0, 9); // 半透明の黒で画面全体を暗くする
filter(BLUR, 2); // ブラー効果を適用する
// パーティクルを描画
for(let i = 0; i < PARTICLES ; i++){
Particle[i].y += noise(i) * 5;
point(Particle[i].x, Particle[i].y);
if(Particle[i].y > height){
Particle[i].y = 0;
}
}
}BLURフィルター
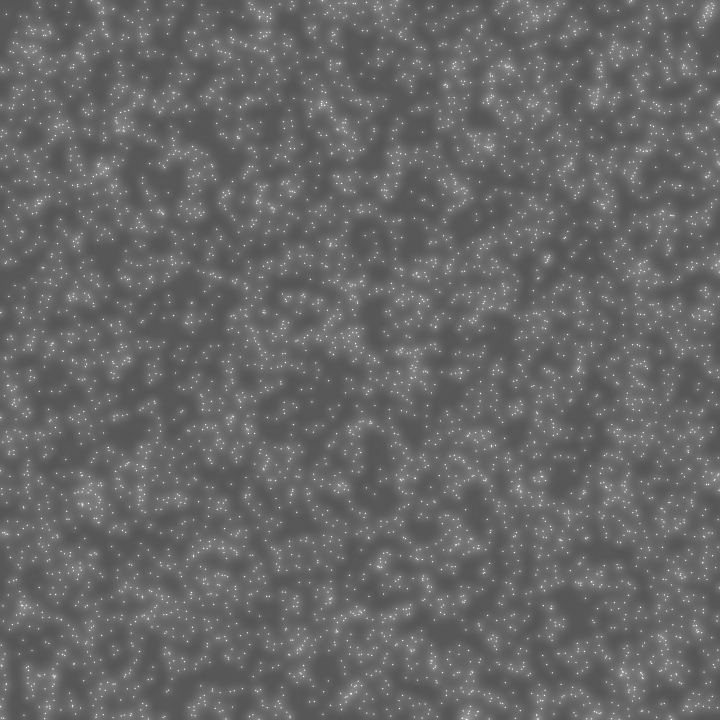
filter(BLUR)すると、描画した内容(色)が周囲にぼやけるようになります。filter(BLUR)適用後にパーティクルを描くことで、パーティクルの点をくっきりさせた状態で、filter(BLUR)の効果を得ることができます。(逆の順序だと、パーティクル自体もブラーの効果によってぼやけてしまいます)


例
型くりこ「Blur Particle/ブラーパーティクル」を使って、パーティクルを上から下に移動させてみた例。
雨や滝のような効果が得られます。

let Particle = [];
let PARTICLES = 2000;
function setup(){
randomSeed(42)
createCanvas(720, 720);
stroke(255);
for(let i = 0; i < PARTICLES ; i++){
Particle[i] = {
x: random(width),
y: random(height)
}
}
}
function draw(){
background(0, 5);
filter(BLUR, 2);
for(let i = 0; i < PARTICLES ; i++){
Particle[i].y += noise(Particle[i].x / 200,
Particle[i].y / 400,
frameCount / 1000) * 15;
point(Particle[i].x, Particle[i].y)
if(Particle[i].y > height){
Particle[i].y = 0;
}
}
}応用編
型くりこ「Blur Particle/ブラーパーティクル」を使って、噴水のような効果を作ってみた例。
型くりこ「Blur Particle/ブラーパーティクル」は水滴や泡の表現に最適です。

let Particle = [];
let PARTICLES = 2000;
let index = 0;
function setup(){
randomSeed(42)
createCanvas(720, 720);
stroke(255);
}
function draw(){
background(0, 5);
filter(BLUR, 2);
for(let i = 0; i < 3; i++){
Particle[index] ={
x: width / 2,
y: height,
vx: random(1) - 0.5,
vy: random(-1) - 2
};
index++;
if(index > PARTICLES){
index = 0;
}
}
Particle.forEach(p=>{
p.x += p.vx;
p.y += p.vy;
p.vy += 0.01
point(p.x, p.y);
})
}その他作品
型くりこ「Blur Particle/ブラーパーティクル」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。




コメント