型くりこについてはこちらをご覧ください。
「Family Crest/家紋」について
黒い円の中に白黒で模様を描くと家紋っぽくなるという技法です。




















何かしらの対称的な模様やシンボルを描くだけでそれっぽくなるので、CreativeCodingやGenerativeArtと非常に相性が良いと考えています。
使い方
circle()で大きな黒い円を描き、その中に少し小さな白い円を描くことで輪を描きます。
あとはその中に白黒で模様を描くだけです。線を少し太くするとより良い効果が得られます。

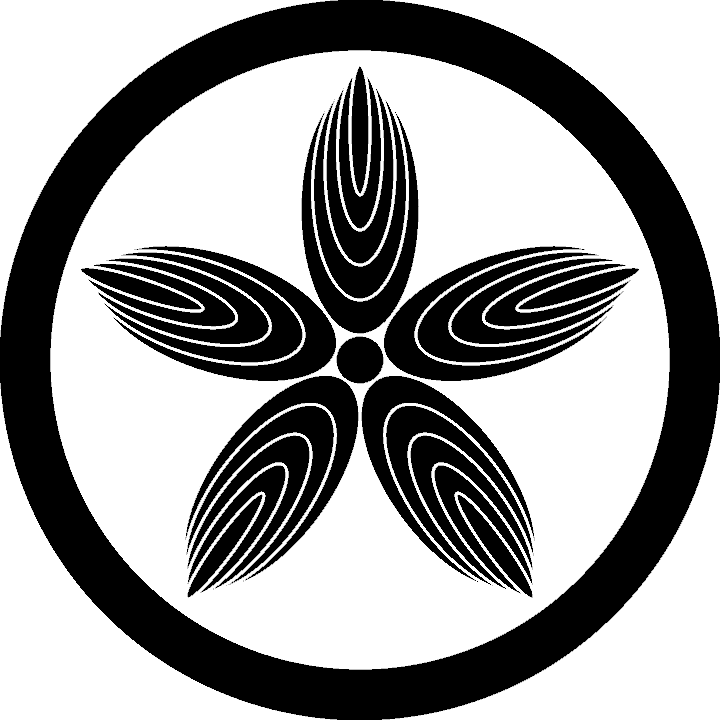
void setup() {
size(720, 720, P2D);
background(255);
// 大きな黒い円を描き、その中に白い円を描くことで家紋の輪を作る
fill(0);
circle(width / 2, height / 2, width);
fill(255);
circle(width / 2, height / 2, width - 100);
fill(0);
stroke(255);
strokeWeight(3);
for (float r = 0; r < TAU; r+= PI / 2.5) {
push();
translate(width / 2, height / 2);
rotate(r - PI / 2);
for (int i = 0; i < 5; i ++) {
ellipse(150 + i * 20, 0, 250 - i * 30, 120 - i * 25);
}
pop();
}
circle(width / 2, height / 2, 50);
}
function setup() {
createCanvas(720, 720);
background(255);
// 大きな黒い円を描き、その中に白い円を描くことで家紋の輪を作る
fill(0);
circle(width / 2, height / 2, width);
fill(255);
circle(width / 2, height / 2, width - 100);
fill(0);
stroke(255);
strokeWeight(3);
for (var r = 0; r < TAU; r+= PI / 2.5) {
push();
translate(width / 2, height / 2);
rotate(r - PI / 2);
for (var i = 0; i < 5; i ++) {
ellipse(150 + i * 20, 0, 250 - i * 30, 120 - i * 25);
}
pop();
}
circle(width / 2, height / 2, 50);
}
例
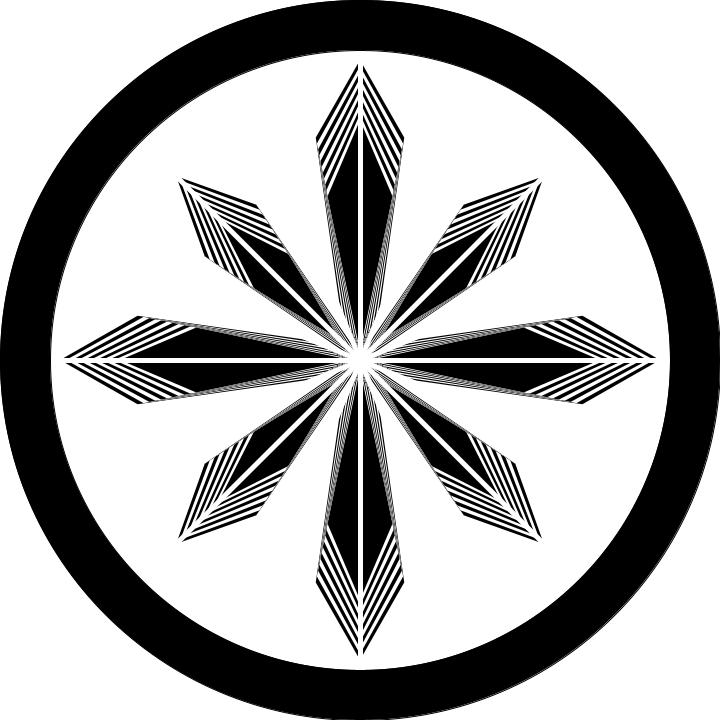
型くりこ「Family Crest/家紋」を使って、オリジナルの家紋を作ってみた例。
blendMode(DIFFERENCE)を使うと、白黒反転ができるため、簡単に複雑な模様を描くことができる。


void setup() {
size(720, 720);
background(255);
fill(0);
circle(width / 2, height / 2, width);
fill(255);
circle(width / 2, height / 2, width - 100);
blendMode(DIFFERENCE);
fill(255);
noStroke();
for (int i = 0; i < 11; i++) {
beginShape();
for (float r = 0; r < TAU; r += PI / 16) {
float length = sin(r * 4) * 250 + 50 - i * 6;
vertex(cos(r - PI / 8) * length + width / 2, sin(r - PI / 8) * length + height / 2);
}
endShape();
}
blendMode(BLEND);
strokeWeight(5);
stroke(255);
for (float r = 0; r < TAU; r += PI / 8) {
line(width / 2, height / 2, cos(r) * 300 + width / 2, sin(r) * 300 + height / 2);
}
}
function setup() {
createCanvas(720, 720);
background(255);
fill(0);
circle(width / 2, height / 2, width);
fill(255);
circle(width / 2, height / 2, width - 100);
blendMode(DIFFERENCE);
fill(255);
noStroke();
for(var i = 0; i < 11; i++){
beginShape();
for (var r = 0; r < TAU; r += PI / 16) {
var length = sin(r * 4) * 250 + 50 - i * 6;
vertex(cos(r - PI / 8) * length + width / 2, sin(r - PI / 8) * length + height / 2);
}
endShape();
}
blendMode(BLEND);
strokeWeight(5);
stroke(255);
for (var r = 0; r < TAU; r += PI / 8) {
line(width / 2, height / 2, cos(r) * 300 + width / 2, sin(r) * 300 + height / 2);
}
}応用編
円状にクリッピングを行うことで、円の内側のみに図形を描くようにすることができます。
Java版の場合はマスク用のPGraphicsを用意して、mask()することでクリッピングを実現できます。p5.jsはcircle()で円を描いた後にdrawingContext.clip()で実現できます。
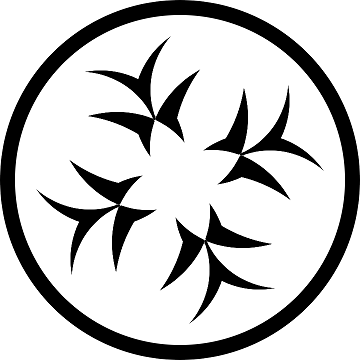
型くりこ「Family Crest/家紋」で、クリッピングを使って、画面外にはみ出ても問題ないようにしてみた例。
Java版とp5.jsで実装の方式は異なるが、それぞれ円の外にはみ出た部分は描画しないようにできる。

PGraphics ring;
void setup() {
size(720, 720);
rectMode(CENTER);
ring = createGraphics(width, height); // 輪を描く
ring.beginDraw();
ring.noStroke();
ring.background(255);
ring.fill(0);
ring.circle(width / 2, height / 2, width);
ring.endDraw();
PGraphics ringMask = createGraphics(width, height); // 輪の内側を黒で塗りつぶしてマスクしない領域にする
ringMask.beginDraw();
ringMask.noStroke();
ringMask.background(255);
ringMask.fill(0);
ringMask.circle(width / 2, height / 2, width - 100);
ringMask.endDraw();
ring.mask(ringMask); // マスクで輪の内側をクリッピング
}
void draw() {
background(255);
noStroke();
fill(0);
for (float r = 0; r < TAU; r+= PI / 4) {
for (int i = 0; i < 10; i ++) {
push();
translate(width / 2, height / 2);
rotate(r + frameCount / 100f + i / 10f);
rect(150 + i * 10 + sin(r * 4 + frameCount / 10f) * 120, tan(r * 4 + frameCount / 50f) * 100, 200 - i * 20, 10);
pop();
}
}
circle(width / 2, height / 2, 50);
image(ring, 0, 0); // 輪を描く
}
function setup() {
createCanvas(720, 720);
rectMode(CENTER);
}
function draw() {
background(255);
fill(0);
circle(width / 2, height / 2, width);
fill(255);
push();
circle(width / 2, height / 2, width - 100);
drawingContext.clip(); // 円の領域でクリッピング
noStroke();
fill(0);
for (var r = 0; r < TAU; r+= PI / 4) {
for (var i = 0; i < 10; i ++) {
push();
translate(width / 2, height / 2);
rotate(r + frameCount / 100 + i / 10);
rect(150 + i * 10 + sin(r * 4 + frameCount / 10) * 120, tan(r * 4 + frameCount / 50) * 100, 200 - i * 20, 10);
pop();
}
}
circle(width / 2, height / 2, 50);
pop(); // drawingContext.clip()を解除するためのpop()
}その他作品
型くりこ「Family Crest/家紋」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。




コメント