型くりこについてはこちらをご覧ください。
目次
「Sand Art/サンドアート」について
小さいrect()やcircle()もしくはpoint()などを利用して細かい粒をたくさん描くことにより表現を行う技法です。





砂粒を落としたり、スプレーで描いたかのような効果を得ることができます。
使い方
point()などで点を描く際に、random()等を利用して座標をずらします。
randomGaussian()を使うとランダムさにブレが発生するため、より効果的に点を描画することができます。

void setup() {
size(720, 720);
background(255);
stroke(0);
for (int x = 0; x < width; x++) {
for (int i = 0; i < 5; i++) {
point(x, height / 2 + random(30) - 15);
}
}
}
function setup() {
createCanvas(720, 720);
background(255);
stroke(0);
for (var x = 0; x < width; x++) {
for (var i = 0; i < 5; i++) {
point(x, height / 2 + random(30) - 15);
}
}
}
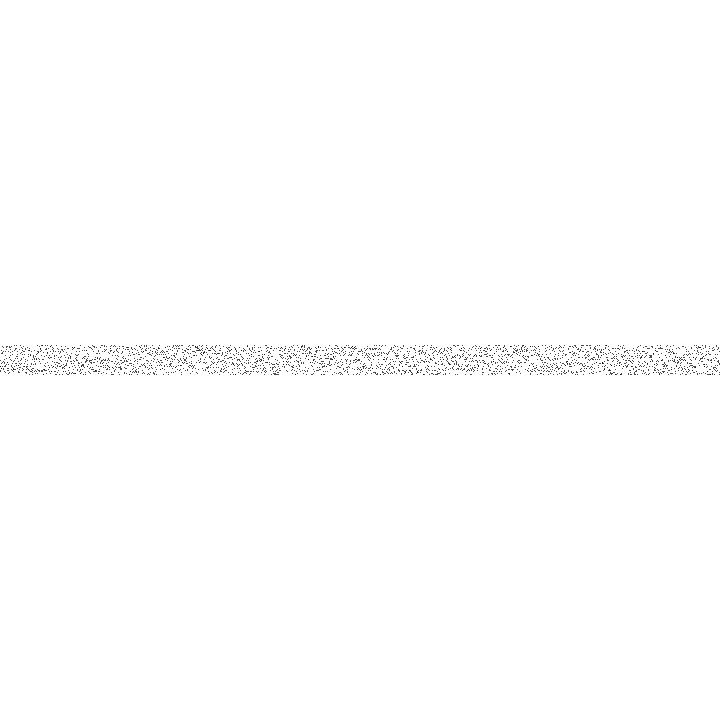
random()で上下にずらしたpoint()を描いてみたもの。例
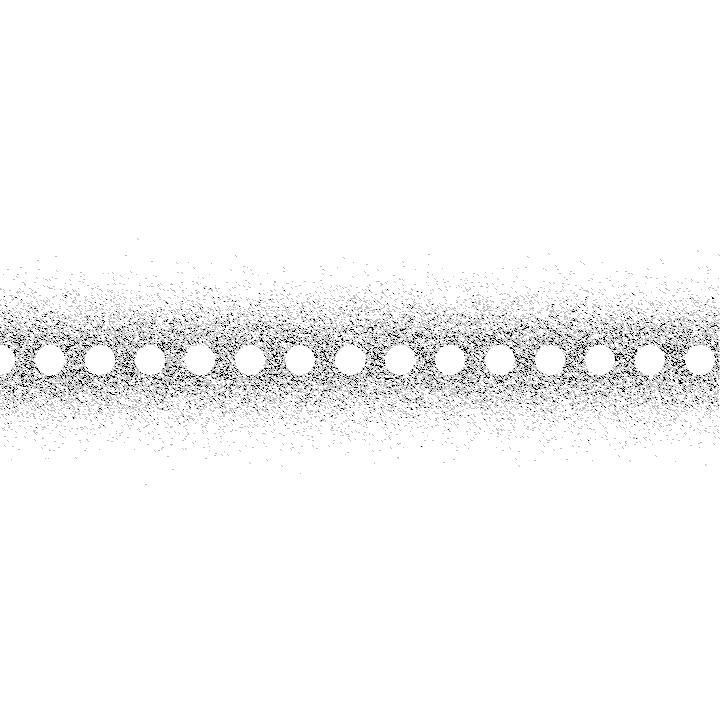
型くりこ「Sand Art/サンドアート」を使って、点を描いた後、そこにさらに円を描いてみた例。
描画した後に図形を描くことで、マスキングしたかのような効果を得ることもできます。図形の代わりに文字などを描いても効果的です。


void setup() {
size(720, 720, P2D);
background(255);
stroke(0);
for (int x = 0; x < width; x ++) {
for (int i = 0; i < 50; i++) {
point(x, height / 2 + randomGaussian() * 30);
}
}
noStroke();
fill(255);
for (int x = 0; x < width; x += 50){
circle(x, height / 2, 30);
}
}
function setup() {
createCanvas(720, 720);
background(255);
stroke(0);
for (var x = 0; x < width; x ++) {
for (var i = 0; i < 50; i++) {
point(x, height / 2 + randomGaussian() * 30);
}
}
noStroke();
fill(255);
for (var x = 0; x < width; x += 50) {
circle(x, height / 2, 30);
}
}応用編
型くりこ「Sand Art/サンドアート」を使って、たくさんの点を描きつつ、それを消していくような絵を作ってみた例。
ランダムの幅を広げること(例ではrandomGaussian() * 50の50の部分)で、点の位置が、中央よりのランダムになることで、スプレーなどで絵を描いているような表現にもなる。

void setup() {
size(720, 720, P2D);
background(255);
}
void draw() {
stroke(0);
for (int i = 0; i < 200; i++) {
float r = random(TAU);
float l = randomGaussian() * 50;
float x = noise(frameCount / 50f) * width + cos(r) * l;
float y = noise(frameCount / 50f, 1) * height + sin(r) * l;
point(x, y);
}
fill(255, 15);
noStroke();
for(int y = 0; y <= height; y += 50){
circle(sin(y / 200f + frameCount / 200f) * width / 2 + width / 2, y, 30);
}
}
function setup() {
createCanvas(720, 720);
background(255);
}
function draw() {
stroke(0);
for (var i = 0; i < 200; i++) {
var r = random(TAU);
var l = randomGaussian() * 50;
var x = noise(frameCount / 50) * width + cos(r) * l;
var y = noise(frameCount / 50, 1) * height + sin(r) * l;
point(x, y);
}
fill(255, 15);
noStroke();
for(var y = 0; y <= height; y += 50){
circle(sin(y / 200 + frameCount / 200) * width / 2 + width / 2, y, 30);
}
}その他作品
型くりこ「Sand Art/サンドアート」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。




コメント