型くりこについてはこちらをご覧ください。
「Archimedes’ spiral/アルキメデスの螺旋」について
螺旋状に図形を配置していく技法です。






この螺旋は「三角関数のcos()とsin()を利用して円を描く」という方法がありますが、それを少し変更するだけで描くことができます。画面全体に模様を描くような描き方となるため、比較的便利に使えて私は多用しています。
ちなみにこれは代数螺旋の一種です。(Wikipedia「代数螺旋」: https://ja.wikipedia.org/wiki/%E4%BB%A3%E6%95%B0%E8%9E%BA%E6%97%8B
「Archimedes’ spiral/アルキメデスの螺旋」は私のつけた名称ではなくきちんとした数学用語です。
使い方
「三角関数のcos()とsin()を利用して円を描く」際に、何周も円を繰り返しながら、少しずつ半径を大きくしていきます。

for (float r = 0; r < TAU * 9; r += 0.1) { // 9周回す
float x = cos(r) * r * 9 + width / 2; // cos()にr*9をかける
float y = sin(r) * r * 9 + height / 2; // sin()にr*9をかける
circle(x, y, 10);
}
for (var r = 0; r < TAU * 9; r += 0.1) { // 9周回す
var x = cos(r) * r * 9 + width / 2; // cos()にr*9をかける
var y = sin(r) * r * 9 + height / 2; // sin()にr*9をかける
circle(x, y, 10);
}螺旋

周回数やかける数(r * 9 の「9」の部分)は画面サイズや図形のサイズに応じて変更してください。
例
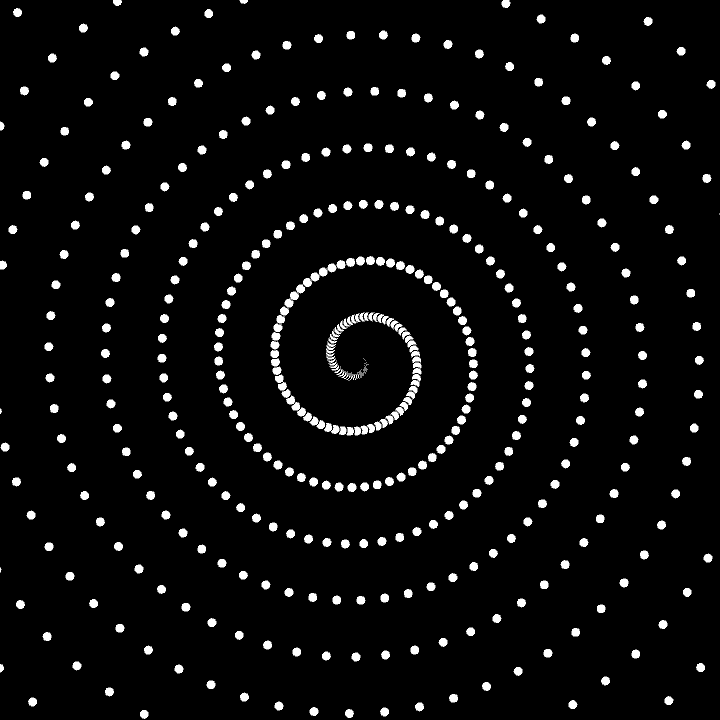
型くりこ「Archimedes’ spiral/アルキメデスの螺旋」を使って、円を螺旋状に配置し、半径を少しずつ変化させることでふわふわと動くようにしてみた例。
かける数に三角関数のsin()の結果を適用することで、「9」固定ではなく8~10の値を行き来するようにしています。

void setup() {
size(720, 720, P2D);
background(0);
}
void draw() {
background(0);
for (float r = 0; r < TAU * 9; r += 0.1) {
float move = sin(r * 4 + frameCount / 50.0);
float x = cos(r) * r * (9 + move) + width / 2;
float y = sin(r) * r * (9 + move) + height / 2;
circle(x, y, 10);
}
}
function setup() {
createCanvas(720, 720);
background(0);
}
function draw() {
background(0);
for (var r = 0; r < TAU * 9; r += 0.1) {
var move = sin(r * 4 + frameCount / 50.0);
var x = cos(r) * r * (9 + move) + width / 2;
var y = sin(r) * r * (9 + move) + height / 2;
circle(x, y, 10);
}
}応用編1
角度に使われる値を適当に変更することで、螺旋とは思えない図形が出来上がります。
前述の例のうち、ふわふわさせていたsin()の中の値の角度(r)を4で割り、座標計算で使用しているcos()とsin()の引数の角度(r)にそれぞれ4をかけてみた例。
螺旋状に円を配置しているはずだが、位置が揃うことで、一時的に揃った円がだんだん小さくなっていく動きがみられる。

void setup() {
size(720, 720, P2D);
background(0);
}
void draw() {
background(0);
for (float r = 0; r < TAU * 9; r += 0.1) {
float move = sin(r / 4 + frameCount / 50.0);
float x = cos(r * 4) * r * (9 + move) + width / 2;
float y = sin(r * 4) * r * (9 + move) + height / 2;
circle(x, y, 10);
}
}
function setup() {
createCanvas(720, 720);
background(0);
}
function draw() {
background(0);
for (var r = 0; r < TAU * 9; r += 0.1) {
var move = sin(r / 4 + frameCount / 50.0);
var x = cos(r * 4) * r * (9 + move) + width / 2;
var y = sin(r * 4) * r * (9 + move) + height / 2;
circle(x, y, 10);
}
}応用編2
角度に合わせて図形を回転させてみると、また新しい模様が見えてきます。
前述の例のうち、円ではなく長方形を描き、角度に応じて回転させてみます。図形は螺旋状に並んでいるため、出来上がった波を目で追いかけていると、だんだんと中央に近づいていきます。

void setup() {
size(720, 720, P2D);
background(0);
}
void draw() {
background(0);
noStroke();
for (float r = 0; r < TAU * 9; r += 0.1) {
float x = cos(r) * r * 9 + width / 2;
float y = sin(r) * r * 9 + height / 2;
push();
translate(x, y);
rotate(r * 4 + frameCount / 30.0);
rect(0, 0, 40, 5);
pop();
}
}
function setup() {
createCanvas(720, 720);
background(0);
}
function draw() {
background(0);
noStroke();
for (var r = 0; r < TAU * 9; r += 0.1) {
var x = cos(r) * r * 9 + width / 2;
var y = sin(r) * r * 9 + height / 2;
push();
translate(x, y);
rotate(r * 4 + frameCount / 30.0);
rect(0, 0, 40, 5);
pop();
}
}その他作品
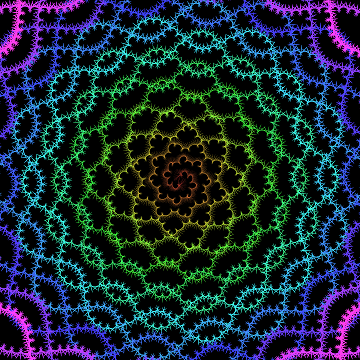
型くりこ「Archimedes’ spiral/アルキメデスの螺旋」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。
型くりこ「Three Sacred Treasures/三種の神器」とも相性が良いので組み合わせることで綺麗なアニメーションを作ることもできます。




コメント
コメント一覧 (2件)
[…] 「三角関数のcos()とsin()を使用して円を描く」方式であるため、同じ方式をとっている下記の「型くりこ Archimedes’ Spiral/アルキメデスの螺旋」と組み合わせることもできます。 […]
[…] 型くりこ「Archimedes’ spiral/アルキメデスの螺旋」について […]