2021/05/01に「#100日後に完成する魔法陣」というTwitterのハッシュタグを作って、p5.jsで毎日ちょっとずつプログラムで線を足して魔法陣を描いていく、という遊びを行っておりました。
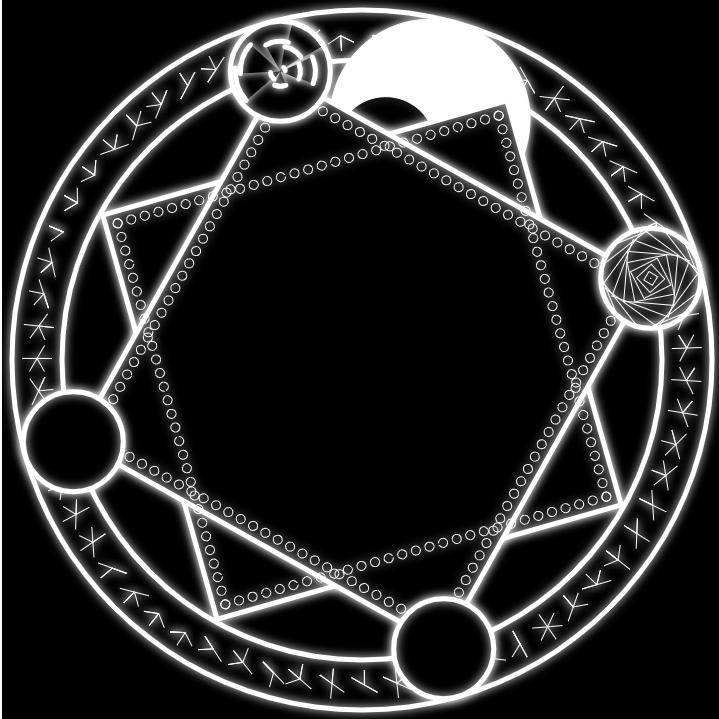
下記の通り、昨日無事に100日目を迎え、魔法陣が完成したので、こちらに備忘録を残しておきます。
#100日後に完成する魔法陣
4月ごろに、ふと「100日かけてProcessingで何か作品を創ったらおもしろいかも」と思い付き、「#100日後に完成するメディアアート」か「#100日後に完成するジェネラティブアート」という名前で何かやろうかなぁと思っていました。しかし漠然としすぎていて、何が出来上がるのかわからなすぎるので、もうちょっと具体的なネタが欲しいなと感じていました。
そんな中、4月末に「魔法陣」ならなんとなくのイメージもできるし、複雑さもあるから100日行けそうだし、いい感じになるのではないか、と思い付き、早速やってみることにしました。
プロトタイプ
開始するにあたりどうやって「100日かけるか」の検討をしました。1日1行なのか、1要素なのか、1文なのか、どうしようかなと。いつも「#つぶやきProcessing」しかやっていないので、「100個」のイメージが良くわかりませんでした。そこで、適当にプロトタイプを作ってみました。

プロトタイプを作った結果「15個の要素を考えて、それぞれの要素に6日かけると90日+準備5日+最後の調整5日にすれば100日でいけそう」という超ざっくりスケジュールを立ててみました。
「要素」というは「外の円」とか「真ん中の芒星」とかです。
結果からすると、各要素には6日もかからず、大体が3日ぐらいで描画が終わってしまったのですが、描いていく中で要素自体を増やすことができたので、結果トントンとなりうまくいった、という感じでした。
仮スケジュール
超ざっくりスケジュールを元に、下記のスケジュールを立てていました。
- 5/上旬 外枠と芒星
- 5/中旬~下旬 属性円
- 6/上旬 芒星装飾
- 6/中旬~下旬 空白領域のフィリング
- 7/上旬 中央領域
- 7/中旬~下旬 陽月オブジェクト
- 8月 動作・着色
結果から見ると、芒星を6月後半にずらしたのと、中央領域と陽月オブジェクトを合わせたために7月中旬で終わってしまったので、あとから魔法陣の外側を加えましたが、大方はスケジュール通りに行けたかなぁと思っています。
ちなみに、当初は陽月は魔法陣の周りを回そうと思っていました(プロトタイプの上の方にある白い領域のが三日月)が、魔法陣が隠れてしまって見えずらかったので、中央に描くことにしました。
いざ詠唱開始
というわけで、「まぁ始めれば多分何とかなるだろう」という見切り発車の元、5/1に魔法陣の描画を開始しました。一応、魔法陣の描画があまりにも早く終わっちゃった場合の策として「もう何個も魔法陣を描いて、複合魔法陣ということにする」という苦肉のプランBは用意しておきましたが、そんな懸念は不要でしたねぇ。
芒星と土台の作成
5月の最初の週は、全体の構成の作成でした。
プロトタイプの通り、円を描いて、文字っぽい物を描いて、そして真ん中に芒星を描いて、その周りに四属性の領域を作りました。これは大体想定通り。
文字っぽいものは、私が勝手にBezierGlyphと呼んでいる技法で、ベジェ曲線をそれっぽく描画することで文字っぽい効果を出すというものです。中心からランダムな方向へランダムなコントロールポイントを設定したベジェ曲線を数本描くだけで作れます。
もとネタは下記ツイートの作品です(ベジェ曲線ではなく直線ですが)
四大精霊編
5/8(Day8)~5/25(Day25)までは、周囲の属性円に関する描画でした。各属性でぞれぞれ6日を予定していたところが、4日で描画が埋まってしまったのでスケジュール的に大丈夫かちょっと焦った時期ではありました。
属性の配置と方位に関しては錬金術関係の資料を基に決めました。私なら「水と火」「土と風」は対極に置くけど、どうもそうはならないらしい。この辺は流派なのか、資料によって見解が異なるのが興味深かったです。
各属性のイメージを元に、火はarc()、水はellipse()、風はbezier()、地はrect()を3種類ずつ使ってそれぞれシンボルを描いています。
芒星と属性円との接続の網掛けは、drawingContext.clip()した領域に、2点からcircle()を描いて作りました。
界物編
5/26(Day26)~6/24(Day55)までは、属性円と芒星の間にできた領域の描画でした。もともとは芒星の方の装飾の予定でしたが、属性円を描いた流れで、その内側を描いた方が自然だと思ったので、予定を前後させました。
ここでは、それぞれの4つシンボルと、シンボルに対応した事象を2つずつ描いていく、という段取りにしました。
最初、この領域に何を描こうかなと思っていたのですが、せっかく属性が周囲に定義されているので、それを使って「各属性の掛け合わせで生き物が生まれる」という世界観で進めてみることにしました。水と土から植物、土と風から昆虫、風と火から獣、火と水から人間という感じですね。土側が自然(主に森のようなものをイメージ)に根差すもの、火側が血を持つものという後付けのざっくり仕分けです。
もとは昆虫ではなく鳥類にしようと思っていたのですが、「ファンタジーの世界の人が、生き物を四種類に分けるとしたらどう分けるか」を考えた際に、鳥よりも昆虫を一つのジャンルにするだろうなぁと考えたので、不本意(虫は苦手を超えてダメなので)ですが、昆虫を採用しました。
ちなみに海の世界はここに含まれていません。世界は「大地」と「海」に分かれているとして、今回の魔法陣は「大地の世界」を扱った魔法陣だからです。
今回は作っていませんが、海の魔法陣は大地の魔法陣と対応関係にあり、植物には海藻、昆虫には甲殻類、獣には魚類となる見込みです。そうなると、人間に対応するものは人魚になりますね。これは妄想が膨らみますね。
この期間は、線でいろいろなものを描くことで気づきがあり、表現レベルがだいぶ上がったかなぁと思います。
水に浮かぶ花と道に咲く花

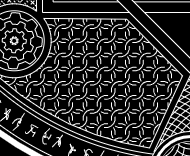
線と空白を使った表現として最初に描いた部分です。空白の使い方や重ねによって面白い効果が出ました。
左下の背景となっている同心円の円孤と、右上の煉瓦っぽい部分は、その上のオブジェクトと干渉せず見やすかったのが意外でした。あと左下の花は角丸四角形を重ねて作っていますが、単純な割にいい感じの複雑さを持っていてお気に入りです。
蜘蛛の巣

曲線に、中央に向かう短い線を加えたらそれっぽくなりました。
翅

曲線の中に直線を描いたものを重ねて描いています。昆虫の翅の構造をモチーフにしています。
羽

羽感を出すのに結構苦労しました。数式で頑張るのには限界がありますねぇ…。
瞳

曲線を円状に配置して、曲がり具合を角度によって調整していたらいい感じになりました。
人類のシンボル

人工的なものを何か描こうと思い、歯車にしました。歯車の描画は比較的簡単なのですが、組み合わせによっていろいろな表現ができるため、「つぶやきCoding」の方でもいくつか歯車ベースの作品を創って遊んでいます。
鎖

円孤をいい感じに部分的に描画することで鎖っぽい表現を作っています。分かれば簡単なのですが、パラメーター調整が大変で、実際の鎖の写真を見てどこを消すか試して作りました。これは頭の中だけでは全くできない…。
織物

繰り返しパターンで布の模様っぽいものを表現しました。
神星編
6/25(Day56)~7/11(Day72)は中央領域を描いていました。本来は7月下旬までの予定でしたが、どう考えてもそれより早く終わってしまいそうだったので、最後は魔法陣の周りに何か描こうということにして進めることにしました。
八方三角


三角形の内側と、八芒星の線上はBezierGlyphと似たような技法で、直線を使って文字っぽいものを作っています。
三角形の内側の図形は矩形パターンと円パターンの二種類を用意しました。
陽月

もともと太陽と月は魔法陣の周囲を回そうと思っていたのですが、魔法陣が隠れてしまうので中央に描くことにしました。太陽と月ですが、せっかく線描画で統一しているので、中の塗りも線で表現することにしました。描いた感がでて、いい感じに塗れたと思います。
星座と星台座

陽月の周りに星を描いたのですが、せっかくなので星座にしようと思って近い点は線で結んでいます。
周りの星台座は、同心円を後からベジェ曲線で切り取るという方法で描いています。
星台座のマークは、ホロスコープのシンボルっぽいものを描きたいなぁと思い、円や円孤を対象に配置して描いています。
外界編
7/12(Day73)~7/27(Day88)までは魔法陣の外側を描いていました。ここはもともと予定にはなかったのですが、少し日数が余ってしまいそうだったので追加することにしました。
ちょうど 「つぶやきCoding」の方 で逆三角関数を使っていたので、「asin()とatan()のそれぞれの組み合わせで4パターン作って外側に配置する」というアイディアで進めていくことにしました。
また、半分だけ描画して、もう半分はそこを起点とする直線、曲線を描くことで触手っぽいものを創る、というものにも挑戦してみました。
逆三角関数は下記ツイートが分かりやすいです。円と同じような描き方で、ダイヤ型や角丸っぽい矩形が描けます。
アンテナ

線を伸ばして戻してまた伸ばす、というルールで乱数を使って描いてみました。単純なルールですが少し複雑な模様が出るので、研究したら面白いかもと思っています。
触手

計算で意外と何とかなりました。これは何か応用は効きそうな予感がします。文字数的に「#つぶやきProcessing」では使いにくいかもしれませんが…。
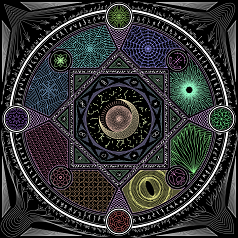
着色
7/28(Day89)~8/4(Day96)は着色を行っておりました。
もともとは「余裕があったらdrawingContext.filter=”drop-shadow()”で光ってる感じの色を付けたいなー」と思っていたのですが、線描画と影の相性が良くなかったので、単純な色付けにしました。
色相が被らないように調整しながら各色を配置していきました。
動作
8/5(Day97)~8/8(Day100)は動作を作っていました。
残り4日ありましたが、魔法陣全体はもともと動かそうと思っていたので、残り3か所として周囲の文字と、属性円と、天界を動かすことにしました。
とはいえ、ここまでの96日分の描画でそもそも1フレーム描くのにとても時間がかかるので、どうしようかなぁと思っていたのですが、「画像化して動かす」であれば描画は一回で済むのでいけそう、と思い付き、createGraphics()して各要素の画像を作って回すことにしました。
with()にだいぶ救われました。これが無かったら全命令の先頭にcObject.xxxってつけなければいけないところでした…。
まとめ
物事は予定通り進まないものではあり、今回もそれには漏れませんでしが、しかしその日その日でアイディアを考えて、あとは何とかなるさ思想で毎日描いた結果、当初の予定よりもアイディアや世界観が出てきて、最終的に形にもなったので、今回100日プロジェクトを開催して良かったなぁと思っています。
毎日の詠唱文を考える方が大変だったかなぁ。単語被らないようにしたりとか、意味を調べたりとか、古語っぽくしたりとか。ただ、趣味が全開できて楽しかったです。
あと、多くの人から「かっこいい」「すごい」とのコメントをいただくことができました。ありがとうございました。
最後に
100日フォーマットは超優秀なので、是非皆さんも何かチャレンジしてみると良いと思います!




コメント
コメント一覧 (1件)
[…] #100日後に完成する魔法陣 が完成しました。 […]