なんかいい感じになったのでメモです。
準備
星を描くfunctionを用意しておく。
大きさと透明度を引数にしておく。

function setup(){
createCanvas(720, 720);
background(0);
noStroke();
colorMode(HSB);
blendMode(ADD); // 加算合成
drawStar(3, 1);
}
function drawStar(starwidth, alpha){
}
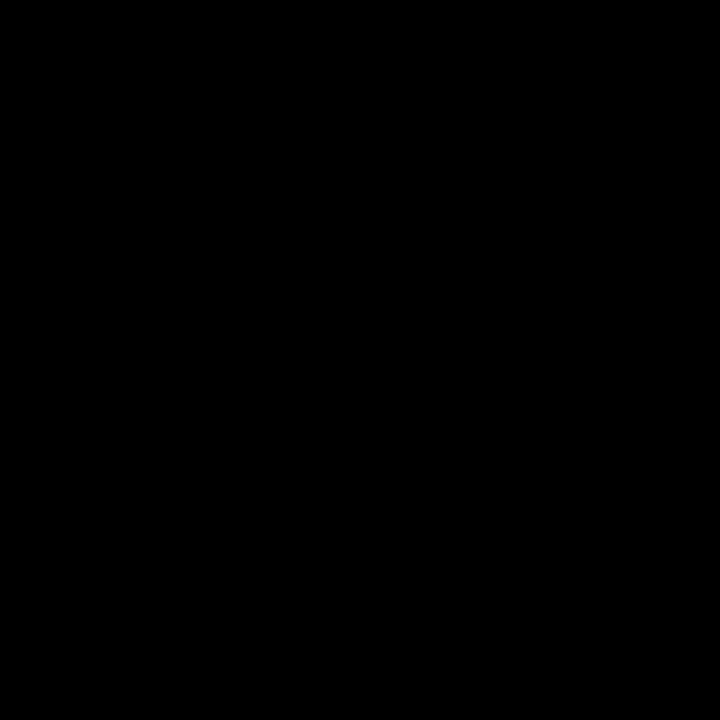
線を描く
noiseを使い、円を線状に書く。
後で同じ関数を呼ぶのでseedを固定しておく。
noise()に画面幅をかけてそのまま使うと、結果が画面の中央付近の座標に固まってしまうため、画面幅の2倍をかけて、そこから幅の半分を引いておくことで、画面全体の座標が出るようにする。

function drawStar(starWidth, alpha){
randomSeed(2); // seedを固定
noiseSeed(2);
for(var i = 0; i < 500; i++){
fill(random(60) + 210, 50, 100, alpha);
var x = noise(i / 1000) * width * 2 - width / 2;
var y = noise(i / 1000, 9) * width * 2 - width / 2;
circle(x,
y,
random(starWidth) ** 1.2);
}
}
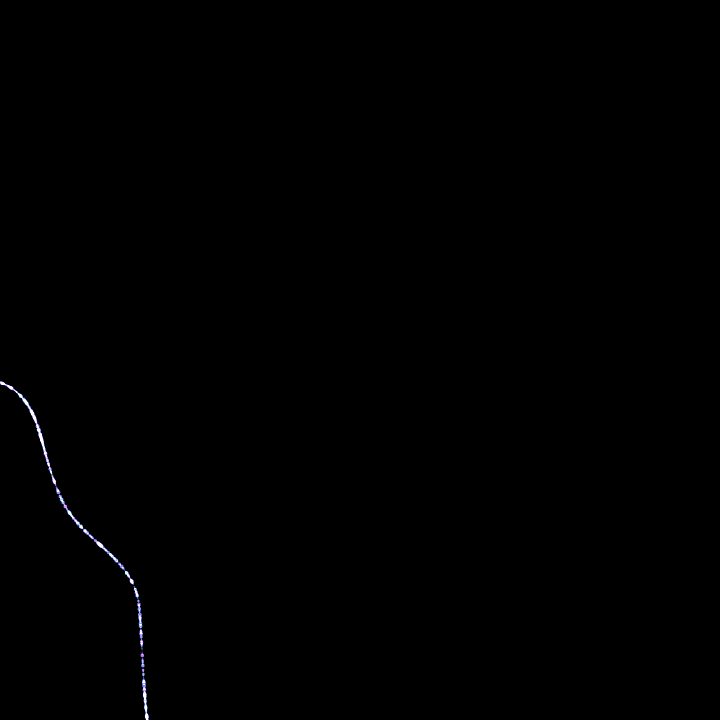
ずらす
円の座標に適当にrandom()を加える

function drawStar(starWidth, alpha){
randomSeed(2);
noiseSeed(2);
for(var i = 0; i < 500; i++){
fill(random(60) + 210, 50, 100, alpha);
var x = noise(i / 1000) * width * 2 - width / 2;
var y = noise(i / 1000, 9) * width * 2 - width / 2;
circle(x + random(100), // random()を追加
y + random(100),
random(starWidth) ** 1.2);
}
}
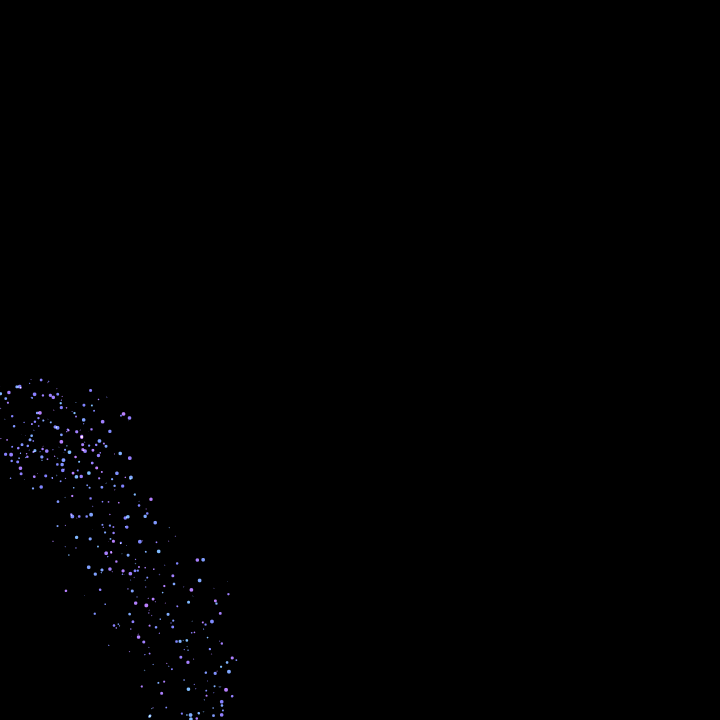
増やす
同じものをたくさん作る。

function drawStar(starWidth, alpha){
randomSeed(2);
noiseSeed(2);
for(var j = 0; j < 10; j++){ // 繰り返しを使ってたくさん描く
for(var i = 0; i < 500; i++){
fill(random(60) + 210, 50, 100, alpha);
// noise()の引数にjを使っておく
var x = noise(i / 1000, j) * width * 2 - width / 2;
var y = noise(i / 1000, j + 9) * width * 2 - width / 2;
circle(x + random(100),
y + random(100),
random(starWidth) ** 1.2);
}
}
}
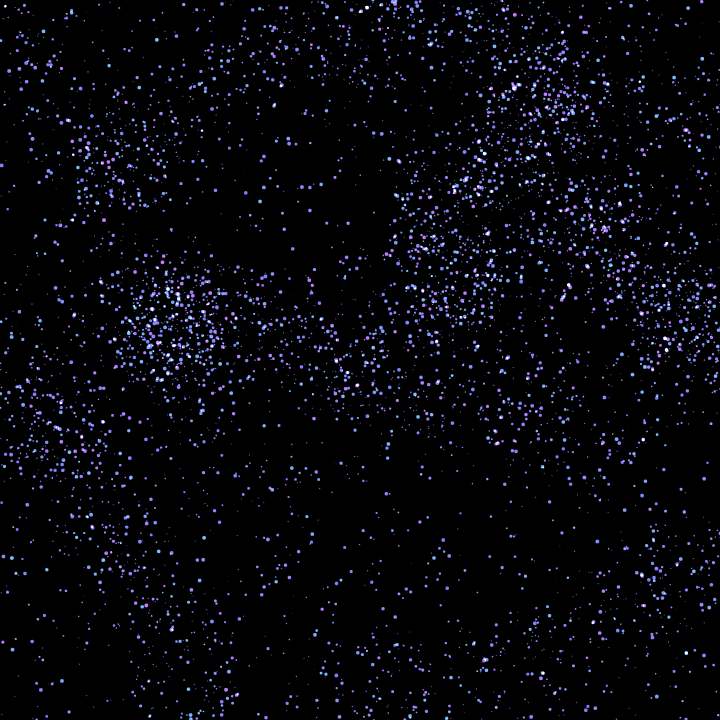
ランダムも追加
ランダムな位置にも円をたくさん描いておく。

function drawStar(starWidth, alpha){
/* 略 */
for(var i = 0; i < 2000; i++){
fill(random(60) + 210, 50, 100, alpha);
circle(random(width),
random(width),
random(starWidth) ** 1.2);
}
}
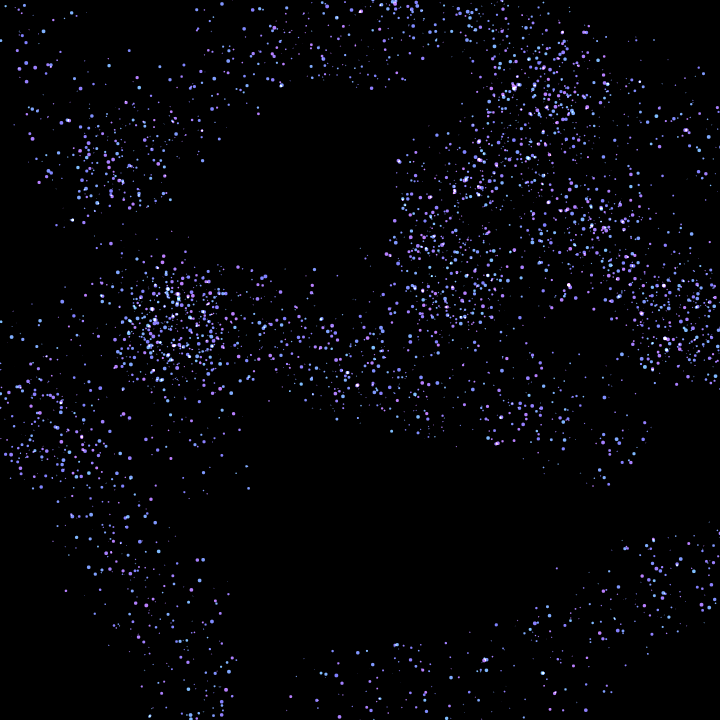
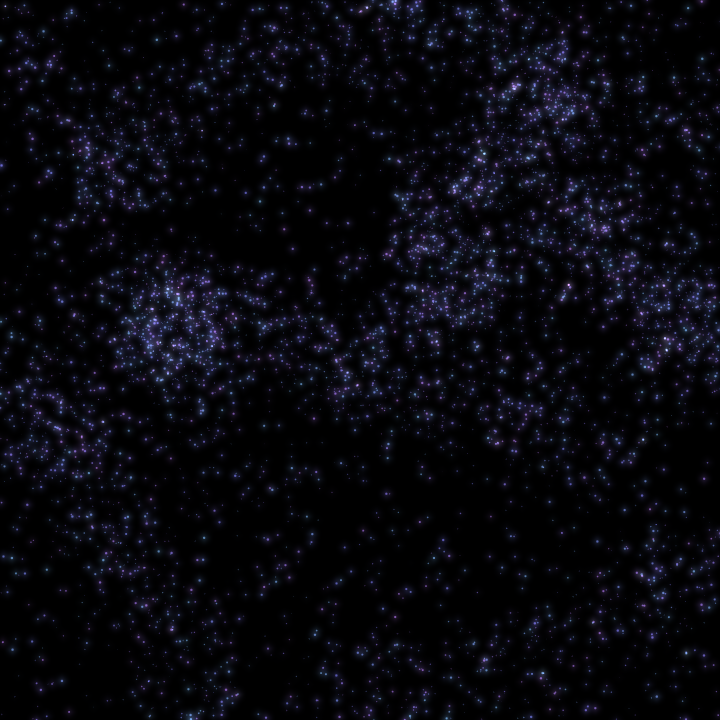
ぼかして重ねる
大きな円を描いた後にfilter(BLUR)しする。その後に小さな薄い円を描く。

function setup(){
createCanvas(720, 720);
background(0);
noStroke();
colorMode(HSB);
blendMode(ADD);
drawStar(3, 1); // 大きな円を描く
filter(BLUR); // ぼかす
drawStar(2, 0.5); // 小さな薄い円を描く
}



コメント