型くりこについてはこちらをご覧ください。
「Three Sacred Treasures/三種の神器」について
HSBモード、モーションブラー、加算合成の三つを設定して、後は適当な図形に半透明の色を設定して適当に動かせば大体いい感じになるという技法です。






見た目が綺麗な絵柄が確実に完成するので、私も結構多用しています。
使い方
前述したとおり「HSBモード」「モーションブラー」「加算合成」の3つの機能を使います。

colorMode(HSB); // HSBモード
fill(0, 2);
noStroke();
blendMode(BLEND);
rect(0, 0, width, height); // モーションブラー
blendMode(ADD); // 加算合成
colorMode(HSB); // HSBモード
blendMode(BLEND);
background(0, 0.02); // モーションブラー
blendMode(ADD); // 加算合成HSBモード
colorMode(HSB)を使用します。これにより色をいちいちRGBで指定しなくても、簡単に虹色を作ることができるので、綺麗な絵を作りやすくなります。
モーションブラー
画面全体を「薄い黒色で塗りつぶす」ことで軌跡がうっすらと残るようにする方法です。


通常、アニメーションを作成する際はdraw()の中でbackground(0)等を使用して描画した内容を毎回クリアするかと思いますが、モーションブラーを使う場合は異なる方法を使います。
Java版ではbackground(0)を使用せず、薄い黒色を画面全体に被せます。p5.jsはbackground()の第二引数で不透明度を指定できるので、低い値を指定し「薄い黒色で全体を塗りつぶす」を実現します。
これにより、画面に描いた内容が軌跡としてうっすらと残るようになります。
加算合成
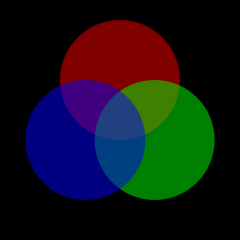
blendMode()を使います。図形を重ねた時に色をどのように計算するかの設定です。引数がBLENDが標準の状態で、ADDが加算合成となります。


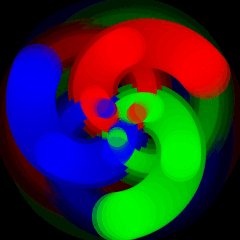
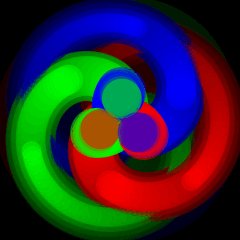
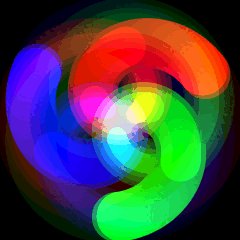
blendMode(BLEND)では円が描いた順で上書きされていくので、最後に描いた青色が強く残っている。
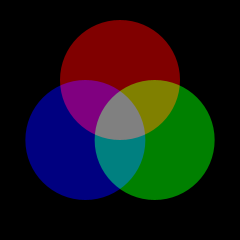
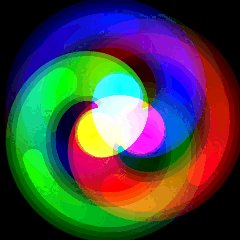
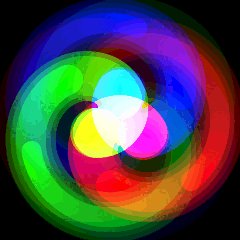
blendMode(ADD)では色の情報が加算されていくため、画面中央は白に近づいている。
加算合成では複数の色が重なった際に白色に近づくため「輝いている」というような効果を生み出すことができます。
また、この色の計算は背景に対しても有効であるため、前述の「モーションブラー」を組み合わせることで絶大な効果を発揮します。


なお、加算合成を「モーションブラー」と組み合わせる際には、薄い黒色を描く所ではblendMode(BLEND)に戻しておく必要があります。加算合成の状態では、黒色は画面に何も影響を与えないためです。
半透明の図形を適当に動かす
「HSBモード」「モーションブラー」「加算合成」の設定をした状態で、fill()で半透明の色をセットし、図形を適当に動かしてみてください。
色はいろいろな色が使われているほうが加算合成の効果により綺麗になります。「HSBモード」しているので、fill()やstroke()などの第1引数を適当に設定するだけで虹色を簡単に作り出せるので活用してみてください。
例
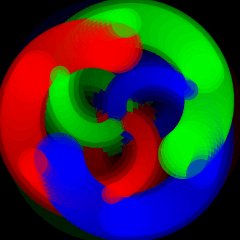
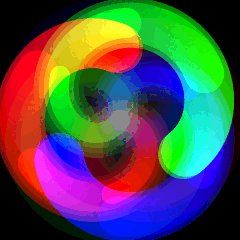
型くりこ「Three Sacred Treasures/三種の神器」を使って、波状に円を配置してみた例。
図形が重なっている部分が白く輝き、綺麗な効果を発揮しています。

void setup() {
size(720, 720, P2D);
background(0);
}
void draw() {
colorMode(HSB, 360, 100, 100, 1);
noStroke();
blendMode(BLEND);
fill(0, 0.1);
rect(0, 0, width, height);
blendMode(ADD);
for (float x = 0; x < width; x++) {
var pos = (sin((x + frameCount) / 100.0) * height) / 2 + height / 2;
fill((x / height) * 360, 80, 100, 0.01);
circle(x, pos, 50);
}
for (float y = 0; y < height; y++) {
var pos = (sin((y + frameCount) / 50) * height) / 2 + height / 2;
fill((y / width) * 360, 80, 100, 0.01);
circle(pos, y, 50);
}
}
function setup() {
createCanvas(720, 720);
background(0);
}
function draw() {
colorMode(HSB);
noStroke();
blendMode(BLEND);
background(0, 0.1);
blendMode(ADD);
for (var x = 0; x < width; x++) {
var pos = (sin((x + frameCount) / 100) * height) / 2 + height / 2;
fill((x / height) * 360, 80, 100, 0.01);
circle(x, pos, 50);
}
for (var y = 0; y < height; y++) {
var pos = (sin((y + frameCount) / 50) * height) / 2 + height / 2;
fill((y / width) * 360, 80, 100, 0.01);
circle(pos, y, 50);
}
}応用編
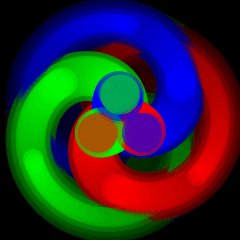
図形の大きさと、不透明度を逆数の関係にすると「図形が大きいときは、不透明度が小さくなり暗くなる」「図形が小さいときは、不透明度が大きくなり明るくなる」という効果が出るため、立体感が出たり、より輝いているような効果を与えることができます。
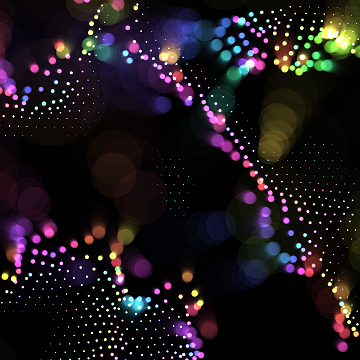
前述の例のうち、fill()の第四引数である不透明度としてタンジェントの値、circle()の第3引数である大きさとして、そのタンジェントの逆数を設定してみた例。

void setup() {
size(720, 720, P2D);
background(0);
}
void draw() {
colorMode(HSB, 360, 100, 100, 1);
noStroke();
blendMode(BLEND);
fill(0, 0.1);
rect(0, 0, width, height);
blendMode(ADD);
for (float x = 0; x < width; x++) {
var pos = (sin((x + frameCount) / 100.0) * height) / 2 + height / 2;
var val = tan((x + frameCount*2) / 100.0); // 値を計算
fill((x / height) * 360, 80, 100, val / 2); // 不透明度に値を設定
circle(x, pos, 9 / val); // 値の逆数を大きさに設定
}
for (float y = 0; y < height; y++) {
var pos = (sin((y + frameCount) / 50) * height) / 2 + height / 2;
var val = tan((y + frameCount*2) / 50.0); // 値を計算
fill((y / width) * 360, 80, 100, val / 2); // 不透明度に値を設定
circle(pos, y, 9 / val); // 大きさに値の逆数を設定
}
}
function setup() {
createCanvas(720, 720);
background(0);
}
function draw() {
colorMode(HSB);
noStroke();
blendMode(BLEND);
background(0, 0.1);
blendMode(ADD);
for (var x = 0; x < width; x++) {
var pos = (sin((x + frameCount) / 100) * height) / 2 + height / 2;
var val = tan((x + frameCount*2) / 100.0); // 値を計算
fill((x / height) * 360, 80, 100, val / 2); // 不透明度に値を設定
circle(x, pos, 9 / val); // 値の逆数を大きさに設定
}
for (var y = 0; y < height; y++) {
var pos = (sin((y + frameCount) / 50) * height) / 2 + height / 2;
var val = tan((y + frameCount*2) / 50.0); // 値を計算
fill((y / width) * 360, 80, 100, val / 2); // 不透明度に値を設定
circle(pos, y, 9 / val); // 大きさに値の逆数を設定
}
}その他作品
型くりこ「Three Sacred Treasures/三種の神器」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。




コメント