プロッターへの誘い
ご存じの方も多いと思いますが、私は週6くらいで #つぶやきProcessing の活動を行っています。
そんなある日下記のような作品を創りました。
drawingContext.clip()で矩形の領域にマスクをかけ、そこにcircle()の一部を孤として描いたものです。
元々は網目のような模様を作りたかったのですが、パラメーター調整中に上記のような画像になりまして、その非対称な感じと黒い領域のワンポイントが気に入ったので、この内容で投稿したものでした。
そうしたらある日、 @Andy_Makes さんから「C++で書き直してプロッターで出力したら超いい感じになったよ!」(意訳)というツイートをいただきました。
聞いてみたところ、白いインクのペンを使ってペンプロッターで出力したとのことでした。
プロッターはペンやカッターを動かすことのできる機械です。紙を好きな形に切り出したり、好きな模様を描いたりすることができるものですね。
「そういう大型設備が自由にパッと使える場所にあるのかな。海外はいいなぁ・・。」と思ってたのですが、そういえば自分も家庭用プロッターを持っていることを思い出したので、早速試してみることにしました。
CraftRoboとProcessingの連携
白ペンの準備
当時購入したものはCraftRobo CC330-20でした。4年前に保守が終了しておりましたが、ドライバーなどはまだ公式サイトからダウンロードできたため、PCへインストールを行い環境を整え、購入から10年たっているにも関わらず問題なく動作させることができました。素晴らしい!
標準では専用カッターを装着して紙をカットするものですが、専用のペンホルダーを取り付けることで、紙にペンで模様を描くこともできます。
ペンホルダーは結構細いので、何種類かの白ボールペンで装着を試してみたところ、三菱鉛筆さんのユニボールシグノのホワイトがぎりぎり入りました。
ただ、ペン先が届かなかったため、ペン先の金属部分を外し、スプリングをペンの後ろに入れることで長さを調節しました。
CraftRoboへの出力の準備
さて、このCraftRoboですが、専用ソフトの「Cutting Master 2 for CraftROBO」を使ってPCからCraftRoboにプロッターファイルを送信することで、プロッターの動作を制御することができます。
そして、私は10年前にCraftRoboをProcessingで使うために、命令解析をしていました。
命令解析、といっても、プロッターファイルの記述フォーマットが分からず、言語仕様が不明なので、CraftRoboに付いてきた出力ソフトで出力したファイルを眺めて、適当にファイルを変更してどう変化があるのかを元に命令を探っていく、というものでしたが…。
しかし、その方法で探した結果、使えそうな命令とフォーマットが分かっていました。
こんな感じです。
- FN0,&100,100,100
- 初期化命令っぽい。ファイルの冒頭に書く。(100が何なのかはわからない。)
- M[x],[y]
- プロッターを、座標(x,y)に移動する
- D[x],[y]
- 今いる位置から、座標(x,y)までプロッターを下ろしながら移動する
- )0[x],[y],[width],[height],[startDegree],[endDegree]
- 座標(x,y)を中心として、横幅width、縦幅heightの孤を、startDegree度からendDegree度まで描く。
- startDegreeとendDegreeは10倍した角度を入れる。つまり一周は0~3600。
- 座標(x,y)を中心として、横幅width、縦幅heightの孤を、startDegree度からendDegree度まで描く。
- 各命令は”,”で区切る。
- つまり引数の区切りも命令の区切りも”,”
例えば
M300.000000,300.000000,D300.000000,600.000000
という命令を送ると「座標(300,300)から(300,600)まで線を引く」という意味になります。
これをPrintWriter()でファイルを書き出すようにすれば、Processingで生成画像をプレビューしつつ、CraftRoboで同じ内容で切る/描けるわけです。
早速、当時作ったProcessingスケッチファイルを探してきて試しました。
size()の仕様が10年前と変わっていたりしたのでちょこっと手直ししましたが、ほぼそのまま使うことができました。やったね!
ちなみにソースはGithubにあげました。subDraw()にline()とかellipse()を描いて実行してください。iキーで画像出力。rキーでpltファイルを出力できます。(ちゃんとREADMEを書くべきですねぇ…。)
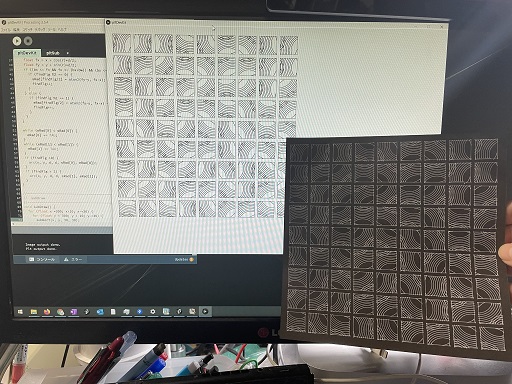
いざ出力
元のソースはp5.jsですが、使っている命令は基本的なものばかりなので、Processingへの移植は簡単なものでした。しかし、問題はマスク処理。p5.jsでは、矩形を書いて、マスク領域を作って、そこに円を描いていました。しかし、ペンプロッターで消しゴムを使うことはできないので、「マスクした結果、ペンがどう動くか」を命令として作らないといけませんでした。面倒でしたが「仮の円を描いて、円周を辿り、矩形の中に入った角度と、矩形から出た角度を覚えておいて孤(”)0命令”)を描く」という方法で解決しました。
そんなわけで、大きさを調整して何度か試し、無事に出力することができました。
まとめ
Processingで創ったものを、リアルなものに出力できると面白いものです。プリンターで紙に印刷するが最も簡単な方法ですが、プロッターはペンの軌跡がきちんと出て「描いた感」が得られるので、プリンターでの印刷とはまた違った良さがありました。
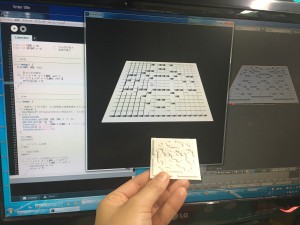
ちなみにですが、リアルなものへの出力という観点では、3Dプリンターとの連携をやったことがありましたね。Processingでobjファイルを出力して、stlファイルへ変換して出力しました。

出力系はテンションが上がるので、また頃合いを見計らっていろいろとやっていこうと思います。
おまけ
今回10年前のソースを引っ張り出してきて使いましたが、プログラミングをやっているとこういう「過去の自分が助けてくれる」ことが起こりますよねぇ。この記事が、自分を含めどこかで役に立てば幸いです。




コメント
コメント一覧 (1件)
[…] Processingで作ったものをカッティングプロッターに描かせてみた […]