型くりこについてはこちらをご覧ください。
「Difference Overlapping/差分重ね」について
blendMode(DIFFERENCE)を指定した状態で図形をたくさん重ねながら描くことで複雑な模様を表現する技法です。






図形を重ねた部分の色が反転するため、複数重ねることでテクスチャのように使うこともできますし、単純な模様として扱うこともできます。
使い方
blendMode(DIFFERENCE)を指定すると、色が重なった部分の色が反転します。
これを利用し、図形を重ねて描いていきます。なおbackground()する際には、いったんblendMode(BLEND)に戻す必要があります。そうしないと、background()のによって画面全体の色が反転してしまうためです。
Java版の場合、P2DモードだとblendMode(DIFFERENCE)がサポートされていないので注意が必要です。

void setup(){
size(720, 720);
background(0);
blendMode(DIFFERENCE);
for(float r = 0; r < TAU; r+= PI /16){
circle(cos(r) * 100 + width / 2, sin(r) * 100 + height / 2, 100);
}
}
function setup(){
createCanvas(720, 720);
background(0);
blendMode(DIFFERENCE);
for(var r = 0; r < TAU; r+= PI /16){
circle(cos(r) * 100 + width / 2, sin(r) * 100 + height / 2, 100);
}
}

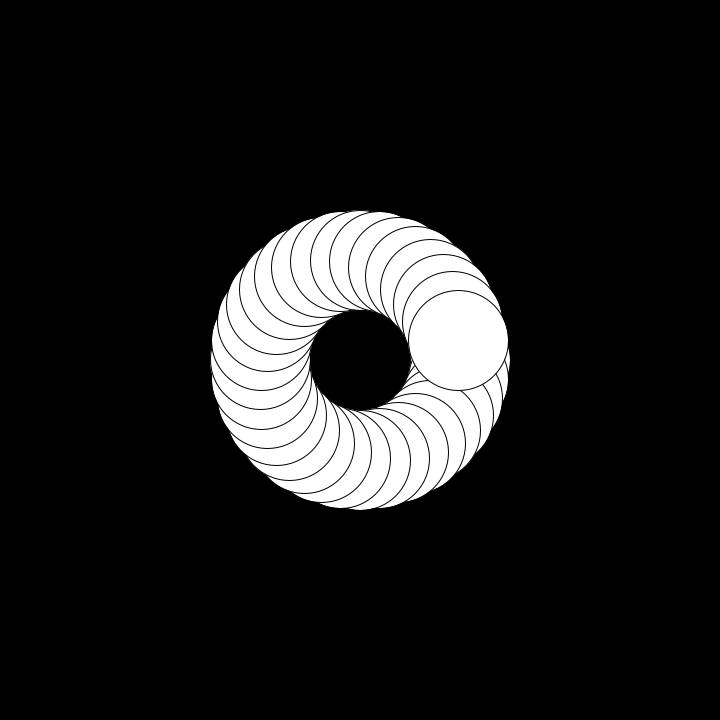
blendMode(DIFFERENCE)を使用した状態との比較。重なった部分の色が反転することで思いもよらなかった模様となる。
例
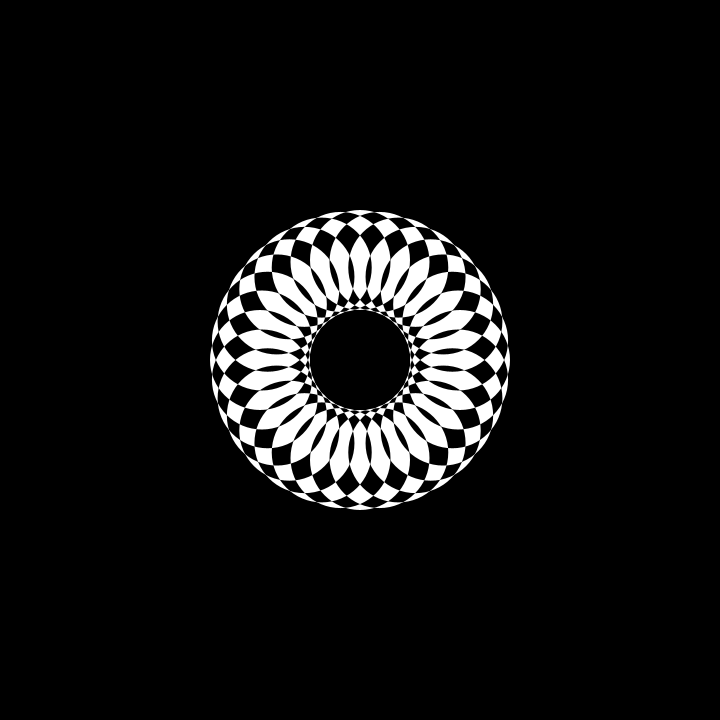
型くりこ「Difference Overlapping/差分重ね」を使って、たくさんの図形を重ねて描いてみた例。
blendMode(DIFFERENCE)はbeginShape()~endShape()で描いた図形にも適用されます。簡単に複雑な模様を描くことができます。

void setup() {
size(720, 720);
noStroke();
}
void draw() {
blendMode(BLEND);
background(0);
blendMode(DIFFERENCE);
int direction = 1;
for (float r = 0; r < TAU; r+= PI / 10) {
beginShape();
for (float length = 0; length < 360; length += 10) {
float offset = (noise(frameCount / 200f - length / 50) - 0.5) * 2 * direction;
vertex(cos(r + offset) * length + width / 2, sin(r + offset) * length + height / 2);
}
endShape();
direction = -direction;
}
}
function setup() {
createCanvas(720, 720);
noStroke();
}
function draw() {
blendMode(BLEND);
background(0);
blendMode(DIFFERENCE);
var direction = 1;
for (var r = 0; r < TAU; r+= PI / 10) {
beginShape();
for (var length = 0; length < 360; length += 10) {
var offset = (noise(frameCount / 200 - length / 50) - 0.5) * 2 * direction;
vertex(cos(r + offset) * length + width / 2, sin(r + offset) * length + height / 2);
}
endShape();
direction = -direction;
}
}応用編
たくさん図形を並べて動かすと面白い模様が現れてきます。
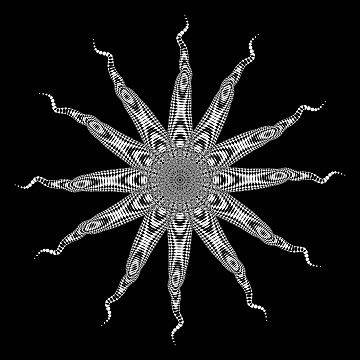
型くりこ「Difference Overlapping/差分重ね」を使って、複数の円を描き、noise()でわずかに回転させてみた例。
円が重なった部分が少し複雑な模様となり、単純な円ではなく生き物の脚のようにも見えてくる。

void setup() {
size(720, 720);
}
void draw() {
blendMode(BLEND);
background(0);
blendMode(DIFFERENCE);
for (float length = 0; length < 360; length += 10) {
for (float r = 0; r < TAU; r+= PI / 8) {
float offset = noise(frameCount / 100f - length / 100f) / 3;
circle(cos(r + offset) * length + width / 2, sin(r + offset) * length + height / 2, 20);
}
}
}
function setup() {
createCanvas(720, 720);
}
function draw() {
blendMode(BLEND);
background(0);
blendMode(DIFFERENCE);
for (var length = 0; length < 360; length += 10) {
for (var r = 0; r < TAU; r+= PI / 8) {
var offset = noise(frameCount / 100 - length / 100) / 3;
circle(cos(r + offset) * length + width / 2, sin(r + offset) * length + height / 2, 20);
}
}
}その他作品
型くりこ「Difference Overlapping/差分重ね」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。




コメント