型くりこについてはこちらをご覧ください。
「Laminated Pod/ラミネートポッド」について
円などの図形を少しずつ色を変えながら上方向に向かって重ねていくと立体感のある壺や柱のようなものが出来上がるという技法です。






2Dなのですが、ぱっと見3Dのような効果を得られて面白いものです。
使い方
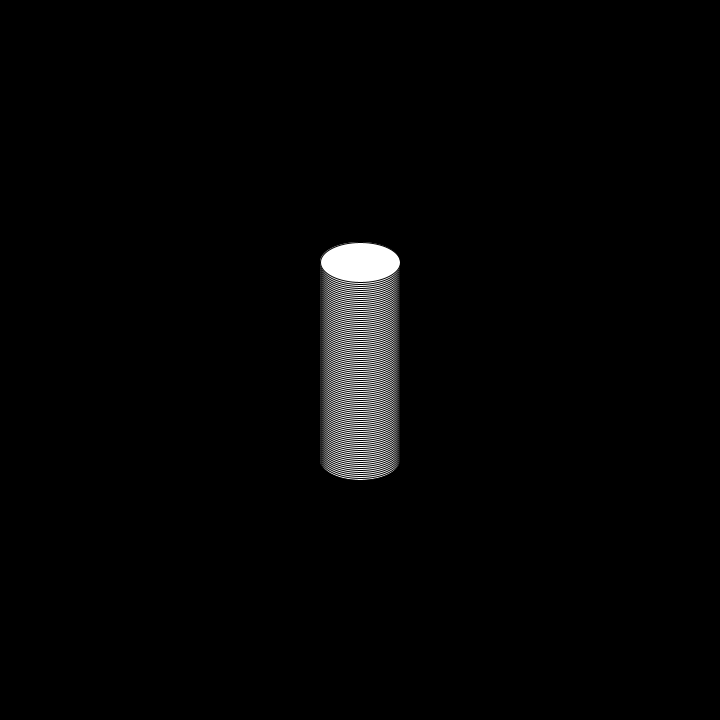
円や矩形をY方向の下から上に向かって描いていきます。図形の幅を高さよりも大きくすると、立体感が出ます。

void setup() {
size(720, 720, P2D);
background(0);
for (int i = 0; i < 200; i += 2) {
ellipse(360, 460 - i, 80, 40); // Y方向の下から上に楕円を描いていく
}
}
function setup() {
createCanvas(720, 720);
background(0);
for (var i = 0; i < 200; i += 2) {
ellipse(360, 460 - i, 80, 40); // Y方向の下から上に楕円を描いていく
}
}
色の調整
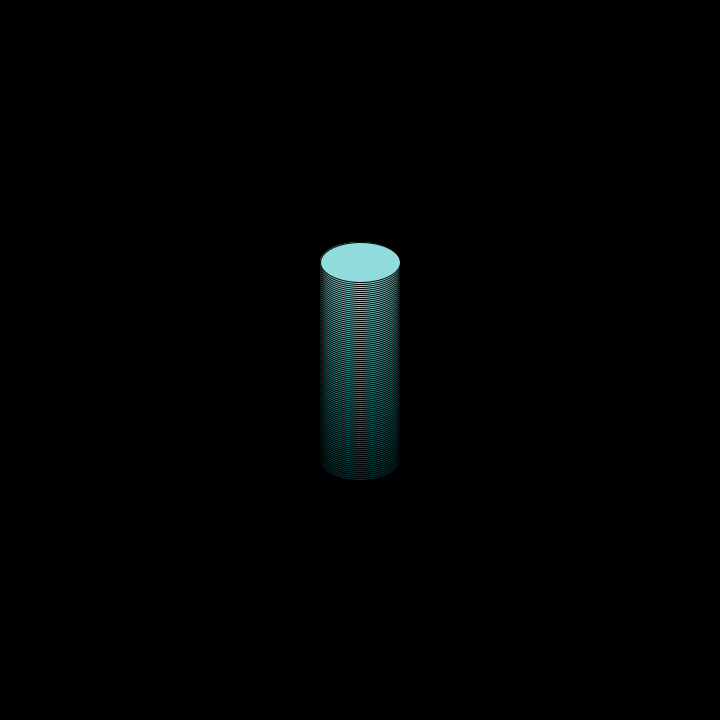
重ねる図形の色を「上の方はちょっとくすんだ感じ」「下の方は暗く」すると、より立体感が出ます。
colroMode(HSB)を利用すると「第二引数をだんだん減らしていく」「第三引数をだんだん増やしていく」という操作でこれを簡単に表現できます。
第二引数、第三引数とも0にはならないように調整するとより綺麗に見えます。0になってしまうとそれぞれ真っ白、真っ黒になってしまいます。

void setup() {
size(720, 720, P2D);
colorMode(HSB, 360, 100, 100, 1);
background(0);
for (int i = 0; i < 200; i += 2) {
fill(180, 100 - i / 3, i / 3 + 20); // 上に行くほど彩度を低く、明るさを明るくする
ellipse(360, 460 - i, 80, 40);
}
}
function setup() {
createCanvas(720, 720);
colorMode(HSB);
background(0);
for (var i = 0; i < 200; i += 2) {
fill(180, 100 - i / 3, i / 3 + 20); // 上に行くほど彩度を低く、明るさを明るくする
ellipse(360, 460 - i, 80, 40);
}
}
図形の調整
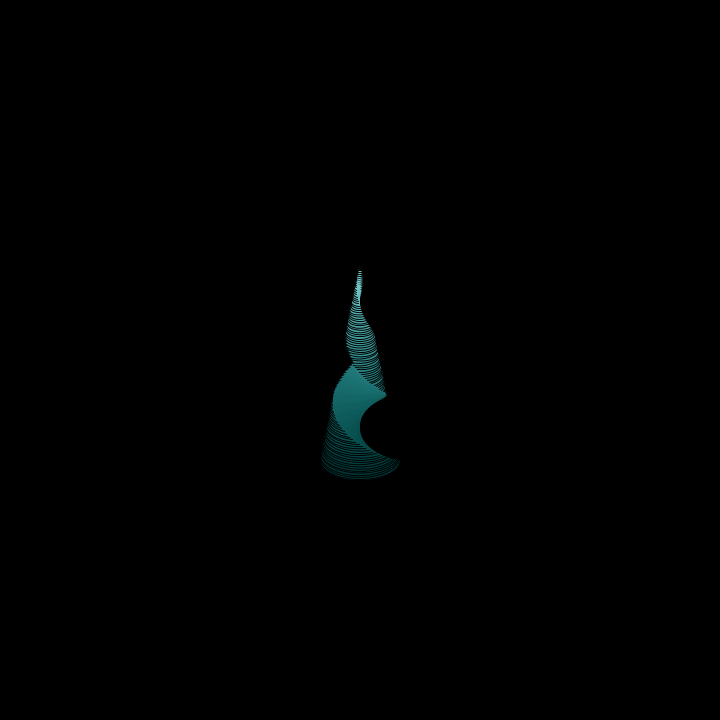
重ねる図形の大きさを変更すると、様々な形を作ることができます。
「立体のように見える」だけで、3Dではなく厳密には少しおかしい箇所があるのですが、ぱっと見は立体のオブジェクトができているように見えます。

void setup() {
size(720, 720, P2D);
colorMode(HSB, 360, 100, 100, 1);
background(0);
for (int i = 0; i < 200; i += 2) {
fill(180, 100 - i / 3, i / 3 + 20);
arc(360, 460 - i, 80 - i / 2.5, 40 - i / 5f, i / 20f, i / 20f + 3 ); // 半円を回転しながら重ねる
}
}
function setup() {
createCanvas(720, 720);
colorMode(HSB);
background(0);
for (var i = 0; i < 200; i += 2) {
fill(180, 100 - i / 3, i / 3 + 20);
arc(360, 460 - i, 80 - i / 2.5, 40 - i / 5, i / 20, i / 20 + 3 ); // 半円を回転しながら重ねる
}
}
例
型くりこ「Laminated Pod/ラミネートポッド」を使って、noise()によって大きさが変わる楕円を重ねて描いてみた例。
立体感のある壺や柱のような図形が描かれます。

void setup() {
size(720, 720, P2D);
colorMode(HSB, 360, 100, 100, 1);
noStroke();
}
void draw() {
background(0);
for (int i = 0; i < 400; i += 1) {
fill(180, 100 - i / 6, i / 6 + 20);
float w = noise(i / 50f - frameCount / 100f) * 400;
ellipse(360, 560 - i, w, w / 2);
}
}
function setup() {
createCanvas(720, 720);
colorMode(HSB);
noStroke();
}
function draw() {
background(0);
for (var i = 0; i < 400; i += 1) {
fill(180, 100 - i / 6, i / 6 + 20);
var w = noise(i / 50 - frameCount / 100) * 400;
ellipse(360, 560 - i, w, w / 2);
}
}応用編
図形を回転させても見栄えがあります。
型くりこ「Laminated Pod/ラミネートポッド」を使って、noise()によって大きさが変わる回転する正方形を重ねて描いてみた例。

void setup() {
size(720, 720, P2D);
colorMode(HSB, 360, 100, 100, 1);
noStroke();
rectMode(CENTER);
}
void draw() {
background(0);
for (int i = 0; i < 400; i += 1) {
push();
fill(60, 100 - i / 6, i / 6 + 20);
float w = noise(i / 200f, pow(sin(frameCount / 100f), 8)) * 400;
translate(360, 560 - i);
rotate(frameCount / 100f);
square(0, 0, w);
pop();
}
}
function setup() {
createCanvas(720, 720);
colorMode(HSB);
noStroke();
rectMode(CENTER);
}
function draw() {
background(0);
for (var i = 0; i < 400; i += 1) {
push();
fill(60, 100 - i / 6, i / 6 + 20);
var w = noise(i / 200, sin(frameCount / 100) ** 8) * 400;
translate(360, 560 - i);
rotate(frameCount / 100);
square(0, 0, w);
pop();
}
}
その他作品
型くりこ「Laminated Pod/ラミネートポッド」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。




コメント