本記事は Processing Advent Calendar 2020 の25日目の記事です。
はじめに
秘匿されたタンジェント
皆さん、タンジェントは使ってますか?そうです、三角関数の「サイン、コサイン、タンジェント」のタンジェントです。
プログラミングでグラフィックスを作っている人あるあるだと思うのですが、いろいろ表現方法を調べたり本を読んでいたりすると、どこかで三角関数というものに出会うタイミングがありますよね。そして、そこで「三角関数は波」とか「円を作る時に使う」とかを知ることになります。皆さんにも経験はあるのではないでしょうか。

三角関数を使うと波の動きが作れる。
サインカーブと呼ばれたりする。
そして、横(X方向)の動きにコサイン、縦(Y方向)の動きにサインを使って円を描いてみよう、というのがよくある流れかと思います。

横(X)の動きがコサイン(青)、縦(Y)の動きがサイン(赤)
それを組み合わせた動きが円(黄)
しかし、三角関数はサインとコサインだけではありません。Wikipediaの「三角関数」を見てみると他にもいろいろあります。
少なくともサインとコサインの他にタンジェントまで含めた3兄弟が、三角関数として良く知られているものかなと思いますが、そのタンジェントまで解説されているものはあまり見ないなぁと感じていました。タンジェントは謎の存在となっているわけです。
tan治郎との出会い
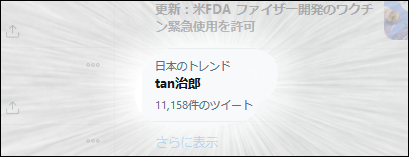
そんなことを考えていた12月半ば。突如「tan治郎」なるキーワードがTwitterのトレンドに並んできました。

そこでは鬼滅の刃のコマを引用して、サインとコサインの壮絶な戦いが繰り広げられていました。
しかし、タンジェントたるtan治郎は蚊帳の外。「そこの発散してばかりの醜いタンジェント」「面倒臭い三角関数」とか言われている始末です。

発散(無限大になって画面外に消える)してばかりいる醜い子。
頑張れtan治郎頑張れ…!そんなわけで、このタンジェントにスポットを当てていこう、というのが本記事の趣旨です。
tan治郎にも凄いところがきっとある!
※なお、私は鬼滅の刃を未履修のため、煉獄さんがかっこいいらしい、というぐらいのことしか知りません。鬼滅ネタを期待されていた方がもしいらっしゃったらごめんなさい。ネタは無いです。
タンジェントを使ってみよう
タンジェントのイメージ
サインとコサインは「波」とか「円を使うときに使う」とかよく言われますが、ではタンジェントは一体どういうものなのでしょうか。
私は「減速してきて、一瞬止まって、そのあと加速していくもの」と考えています。「ススーっとやってきて、いったん止まって、ガガーっと行ってしまうもの」というイメージです。
いくつか #つぶやきProcessing で作成した作品を使って説明させていただきます。
縦の動きにタンジェントを使うと下記のようなこんな感じです。
上からやってきて、真ん中でいったん止まって、下に消えていきます。
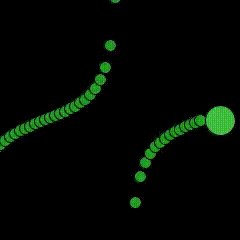
3Dで、奥行きの動きにタンジェントを使うと下記のような感じです。奥からやってきて、いったん止まって、手前に向かってきます。
私は、タンジェントはこういう「ススーっとやってきて、いったん止まって、ガガーっと行ってしまうもの」という動きを作れるものと理解しています。
タンジェントを使ってみよう
タンジェントは、他の三角関数のsin()やcos()と同じような感覚で、tan()を使うことで利用できます。
変化する値(frameCountとか、私のコードで言うと、draw()内で毎回ちょっとずつ増えていく変数tとか)をtan()にいれて、その結果を画面に表示するもの(円とか文字とか)の座標に指定していきます。
tan()も三角関数なので、sin()やcos()と同じように0.01ぐらいの刻みで増やしていくのがおすすめです。
ただ、タンジェントの値の変化はサインやコサインと違って急激であるため、tan()の結果をそのまま座標に使うと、一瞬で画面の外へ消えてしまいます。tan()に適当な数値をかけておくと、画面内にある程度の時間残ってくれて動きが見やすくなります。

一瞬で大きな数値になってしまい動きが良くわからない。

動きがわかりやすくなった。
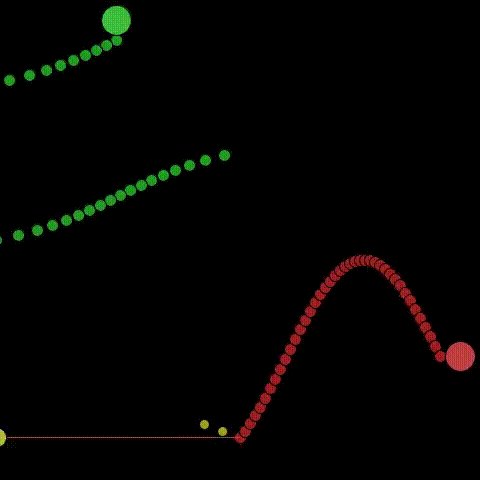
タンジェントは、だんだんと減速したり加速したりするため、下に向かって動かすと、疑似的に重力のような動きを表現することができます。
タンジェントの活用
タンジェントは値が「無限大になってしまう」という特徴があります。つまり、座標の指定に使うと「画面外」に行ってしまうわけです。
このため、何か画面外からやってきて、画面内で止まって、また画面外に飛んでいく、といった動きで使うと相性が良いと思います。
下記の作品ではnoise()で矩形が飛んでいく方向を決めた後、タンジェント使ってその方向へ動かすことで、紙をめくって、また戻すような動きを作っています。
タンジェントを偶数乗すると、マイナスの値もプラスになるため、飛んで行った方向から戻ってくるようになります。
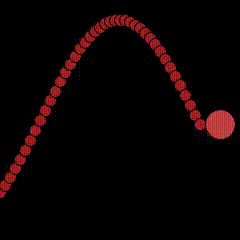
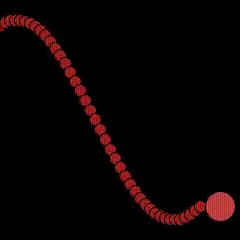
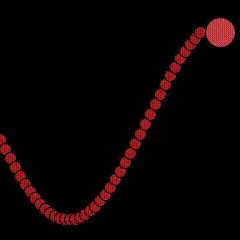
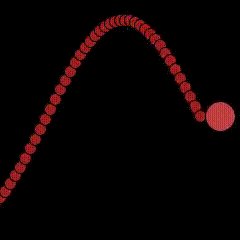
下記の作品では、タンジェントを8乗して使っています。円が下に落ちて、また下から戻ってくるという動きになっています。
下記の作品ではボックスの縦の動きにタンジェントを使っています。ボックスが画面外に行って見えなくなったところで、次のボックスパターンに切り替えています。
タンジェントクロス
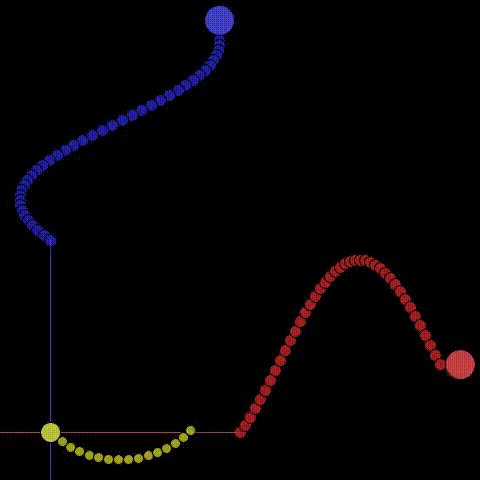
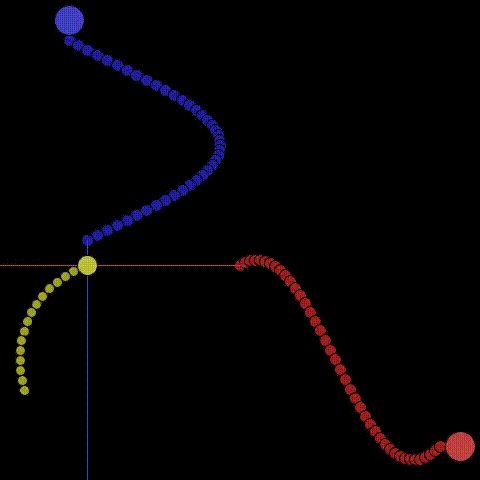
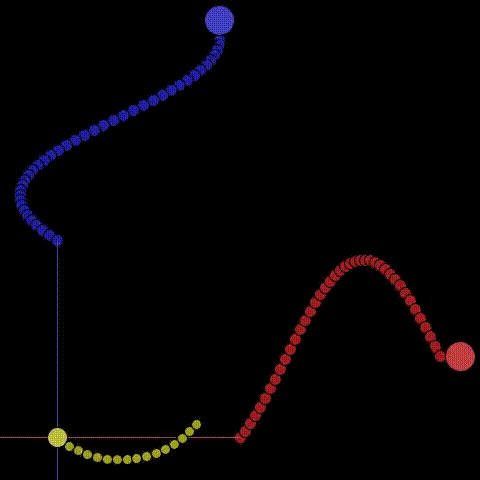
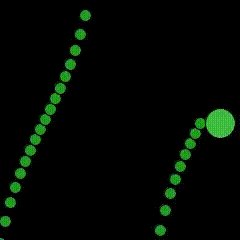
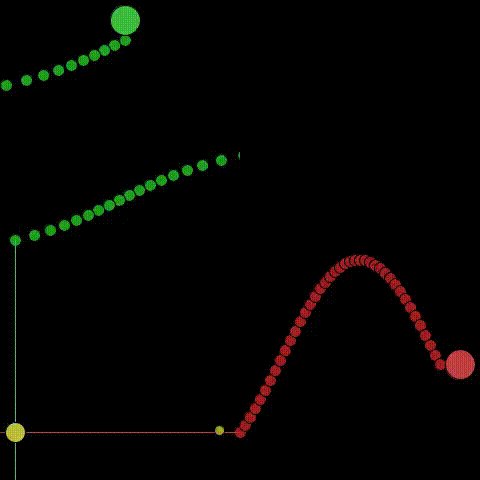
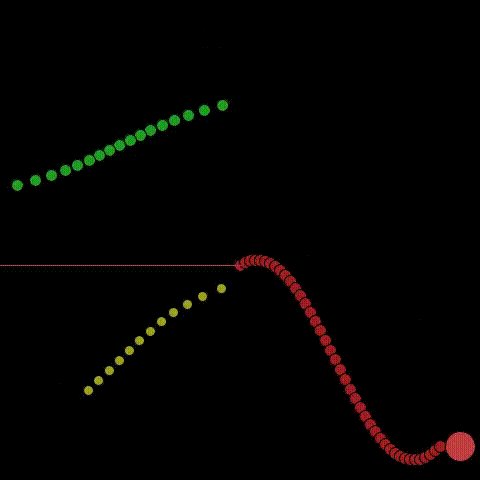
冒頭に記載した通り、円を描く際は、Xの動きにコサイン、Yの動きにサインを使うのが定石です。ここで、その一方をタンジェントにすると、円とは少し変わった図形が描けます。

サインカーブとは少し異なる波(黄)が描ける。
真ん中で交差するような動きになるので、私は勝手に「タンジェントクロス」と名付けています。必殺技みたいでかっこいいです。
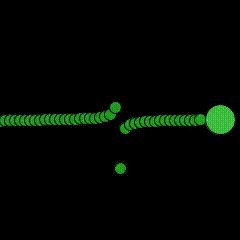
下記の作品のような動きを作ることができます。
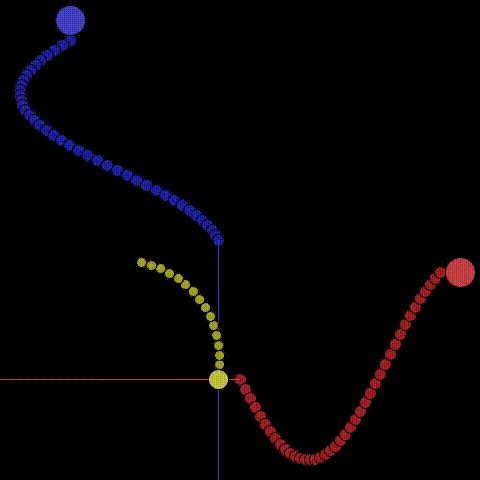
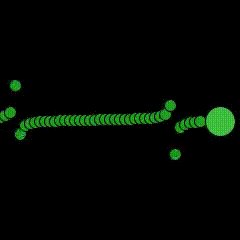
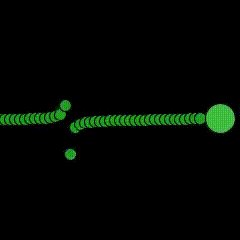
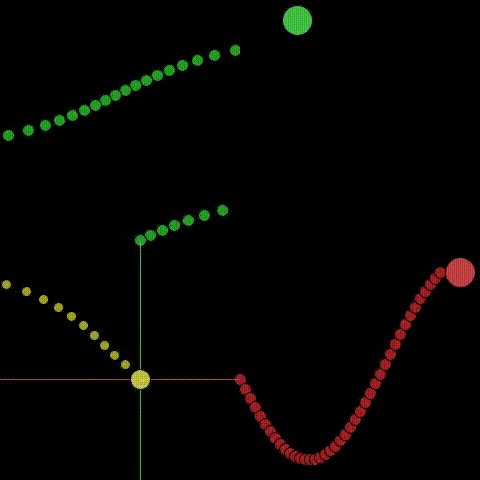
角度などのパラメーターを調整すると少し複雑な動きを描くこともできます。
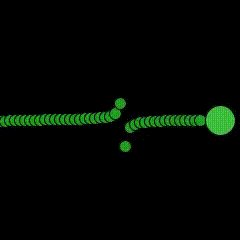
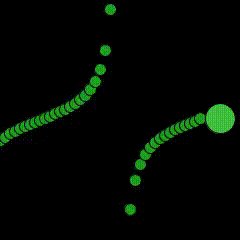
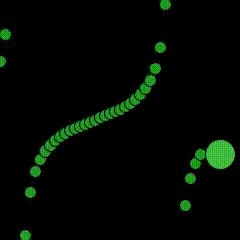
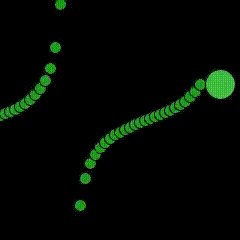
タンジェントクロスでパーティクルを散らすと、円とはまた異なった趣のある綺麗なものができます。
タンジェントで疑似3D
タンジェントで大きさを制御すると、だんだん大きくなったりだんだん小さくなったりするために、疑似的に3Dっぽい見た目になります。ただし、繰り返しになりますがタンジェントには「無限大になってしまう」という特徴があるため、そのまま使うと画面いっぱいに大きくなってしまい、見た目があまりよろしくなくなってしまいます。

そこで、一つのテクニックとして、タンジェントの逆数(1/tan())を透明度に使うと見た目をよくすることができます。大きさが無限大(=画面いっぱい)になる時、透明度がほぼ0(1/∞)になって画面から見えなくなるわけです。

大きくなるにつれて、色が透明になるので、画面が隠れず動きが見やすくなる。
タンジェントを二乗したり絶対値を取って、適当な値から引くというテクニックもあります。例えば、255-abs(tan())すれば、タンジェントが大きくなった時には、透明度がものすごいマイナスになってやはり画面から見えなくなります。

この方法でも、やはり大きくなるにつれて色がいい感じに透明になるので画面が隠れず見やすくなる。
上記のようなテクニックを使いながらタンジェントを使って大きさを制御することで、大きいものは手前、小さいものは奥にあるように見えるため、3Dを使っていないにもかかわらず、ぱっと見は3Dのように見える絵を創ることができます。
あと、tan(0)とtan(PI)がタンジェントの結果が0になるポイントなので、「ずれ」具合にタンジェントを使うことで、あるタイミングでピタッとはまる動きを創ることもできます。
お気に入り
最近タンジェントを使って創ったものでお気に入りの作品は下記2つです。
まず、下記は上方に水滴が溜まって、そして下に垂れていくような効果を作ってみた作品です。上下の動きにタンジェントを使うと、簡単に重力表現が作れるため、とても便利です。
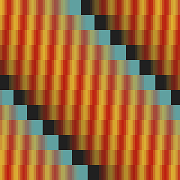
タンジェントは画面外に行ったのち、同じように画面内に戻ってくるため、繰り返しのような絵を創ることもできます。下図は繰り返しを利用して不思議な模様を描いてみた作品です。
まとめ
今まで、タンジェントにスポットを当てた解説をあまり見なかったので今回タンジェント特集の記事を作成させていただきました。
本記事を読んでタンジェントを使ってみたくなってきたのであれば嬉しい限りです。
Twitterの検索で「#つぶやきProcessing tan(」と調べれば、タンジェントを使った作品(ソースコード付き)を簡単に探すことができます。是非タンジェントをガンガン使って、凄いtan治郎を見つけてみてください。
おまけ
tan治郎と煉cosさんの共演!
そんな二人の前に立ちはだかる正弦の猗窩sinさん。




コメント