型くりこについてはこちらをご覧ください。
「Tangent Cross」について
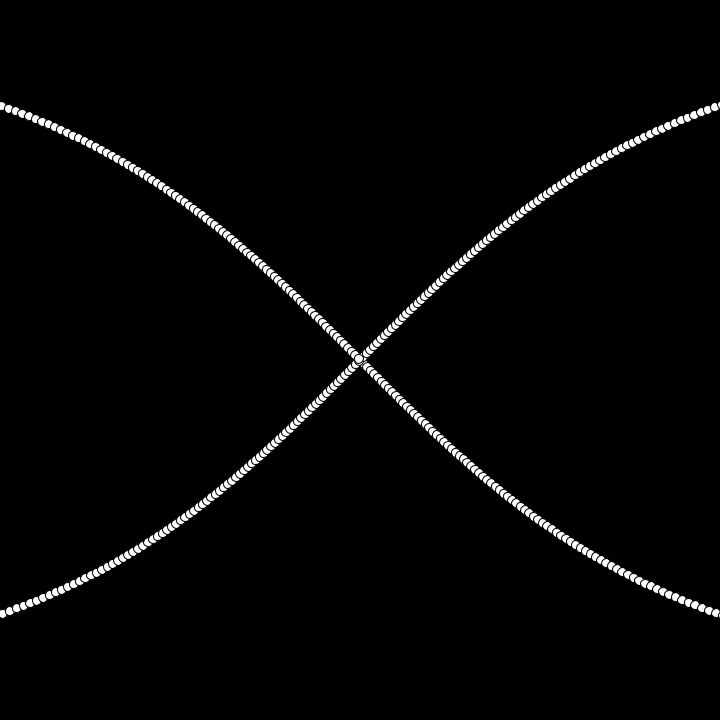
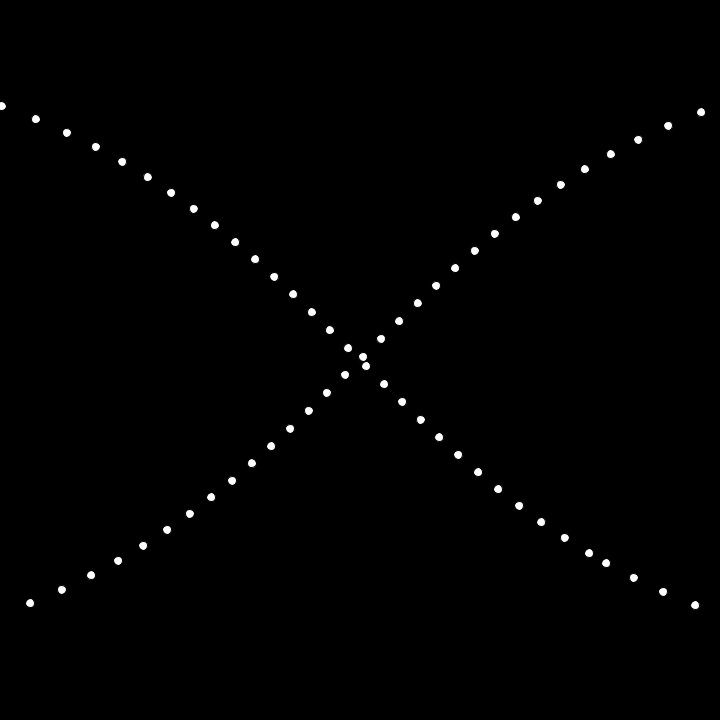
「三角関数を使って円を描く」際に、x座標にはcos()、y座標にはsin()の値を使うことが多いですが、このうち片方をtan()にすることで、図形がクロスするような動きを生み出す技法です。






tan()を適用した方は、画面の端から端へ動くような動きになります。円運動とは異なった動きをお手軽に作ることができてとても便利です。
使い方
「三角関数を使って円を描く」方法に対して、片方をtan()にします。

void setup(){
size(720, 720, P2D);
background(0);
for(float r = 0; r < TAU; r+= 0.01){
circle(tan(r) * 360 + 360, sin(r) * 360 + 360, 9); // x座標にtan()を使用する
}
}
function setup() {
createCanvas(720, 720);
background(0);
for (var r = 0; r < TAU; r+= 0.01) {
circle(tan(r) * 360 + 360, sin(r) * 360 + 360, 9); // x座標にtan()を使用する
}
}
動かす
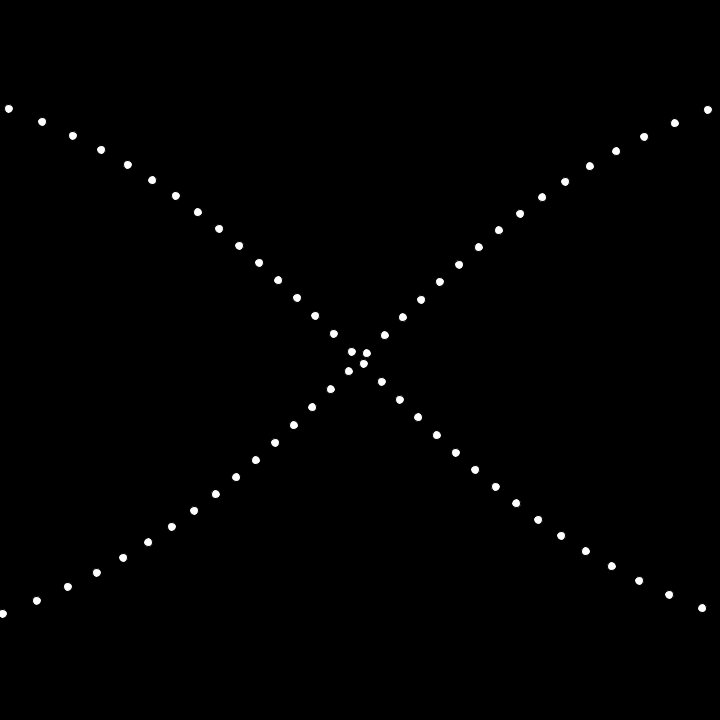
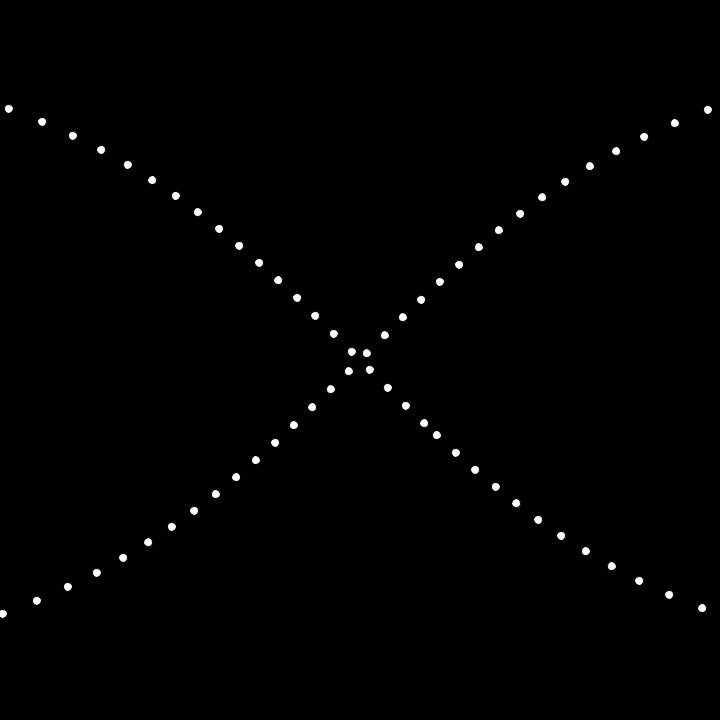
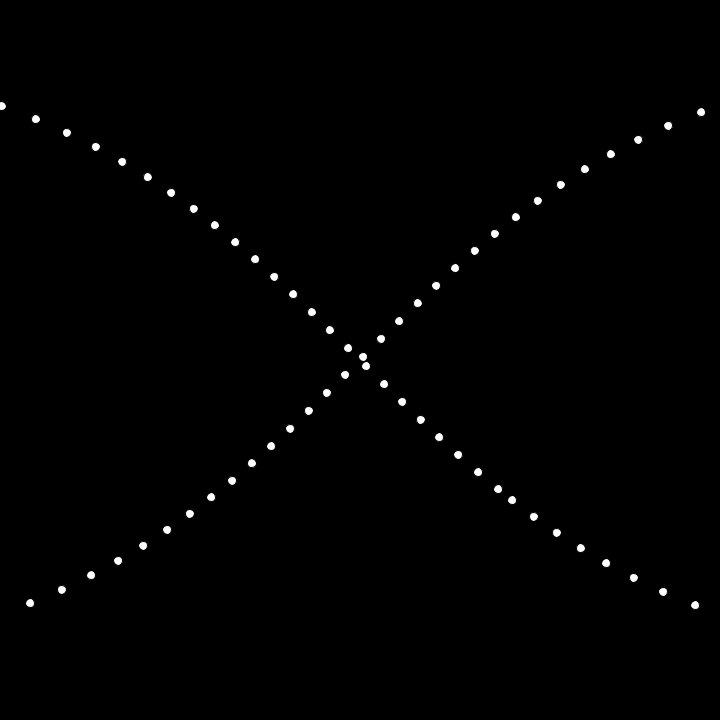
三角関数に与える角度を増やしていくと、円運動の代わりに中央でクロスし続ける動きとなります。

void setup() {
size(720, 720);
}
void draw() {
background(0);
for (float r = 0; r < TAU; r+= 0.05) {
float angle = r + frameCount / 100f;
circle(tan(angle) * 360 + 360, sin(angle) * 360 + 360, 9);
}
}
function setup() {
createCanvas(720, 720, P2D);
}
function draw() {
background(0);
for (var r = 0; r < TAU; r+= 0.05) {
var angle = r + frameCount / 100;
circle(tan(angle) * 360 + 360, sin(angle) * 360 + 360, 9);
}
}
ちなみにy座標にtan()を使用した場合は上下に動作する。
例1
型くりこ「Tangent Cross/タンジェントクロス」を使って、角度によって円の大きさを変え、さらに半径に相当する部分を変えることで何本も線をクロスさせてみた例。

void setup() {
size(720, 720, P2D);
noStroke();
}
void draw() {
background(0);
for (float l = 60; l <= 360; l += 60) {
for (float r = 0; r < TAU; r+= 0.01) {
float angle = r + frameCount / 100f;
circle(tan(angle) * l + 360, sin(angle) * l + 360, sin(r * 4) * 9);
}
}
}
function setup() {
createCanvas(720, 720);
noStroke();
}
function draw() {
background(0);
for (var l = 60; l <= 360; l += 60) {
for (var r = 0; r < TAU; r+= 0.01) {
var angle = r + frameCount / 100;
circle(tan(angle) * l + 360, sin(angle) * l + 360, sin(r * 4) * 9);
}
}
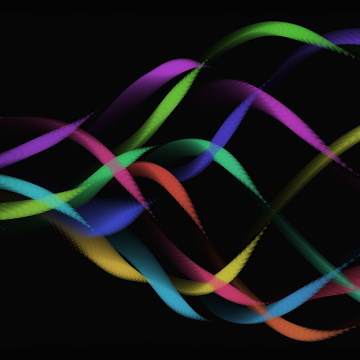
}応用編1
角度の値を大きさや色にも反映してみると簡単に見映えを良くすることができます。
型くりこ「Tangent Cross/タンジェントクロス」を使って、上下に動くおたまじゃくしのようなものを描いてみた例。
別途、角度をtan()に設定したものを透明度と円の大きさに使用している。

void setup() {
size(720, 720, P2D);
noStroke();
}
void draw() {
background(0);
for (float r = 0; r < TAU; r+= 0.01) {
float angle = r + frameCount / 100f;
float t = -tan(r * 4.5 - frameCount / 20f);
fill(255, t * 99);
circle(cos(angle + PI / 2) * 360 + 360, -tan(angle) * 360 + 360, 9 / t);
}
}
function setup() {
createCanvas(720, 720);
noStroke();
}
function draw() {
background(0);
for (var r = 0; r < TAU; r+= 0.01) {
var angle = r + frameCount / 100;
var t = -tan(r * 4.5 - frameCount / 20);
fill(255, t * 99);
circle(cos(angle + PI / 2) * 360 + 360, -tan(angle) * 360 + 360, 9 / t);
}
}応用編2
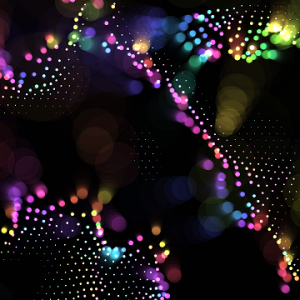
下記の「型くりこ Three Sacred Treasures/三種の神器」と相性が良いので組み合わせるだけで簡単に綺麗な映像が作れます。

型くりこ「Three Sacred Treasures/三種の神器」と型くりこ「Tangent Cross/タンジェントクロス」をコラボしてみた例。
お手軽に綺麗な映像を作ることができる。

void setup() {
size(720, 720, P2D);
colorMode(HSB, 360, 100, 100, 1);
noStroke();
}
void draw() {
// 「Three Sacred Treasures/三種の神器」の設定
blendMode(BLEND);
fill(0, 0.1);
rect(0, 0, width, height);
blendMode(ADD);
for (float r = 0; r < TAU; r+= 0.01) {
float angle = r + frameCount / 100f;
float t = -tan(r * 4.5 - frameCount / 50f);
fill(r * 57, 80, 100, t); // 57 * TAU でだいたい360となる。
circle(cos(angle + PI / 2) * 360 + 360, -tan(angle) * 360 + 360, 9 / t);
}
}
function setup() {
createCanvas(720, 720);
colorMode(HSB);
noStroke();
}
function draw() {
// 「Three Sacred Treasures/三種の神器」の設定
blendMode(BLEND);
background(0, 0.1);
blendMode(ADD);
for (var r = 0; r < TAU; r+= 0.01) {
var angle = r + frameCount / 100;
var t = -tan(r * 4.5 - frameCount / 50);
fill(r * 57, 80, 100, t); // 57 * TAU でだいたい360となる。
circle(cos(angle + PI / 2) * 360 + 360, -tan(angle) * 360 + 360, 9 / t);
}
}その他作品
型くりこ「Tangent Cross/タンジェントクロス」の考え方を使った作品をいくつか紹介いたします。
#つぶやきProcessing になってしまっているので、コードは圧縮されている箇所が多いですが、基本的な考え方は本記事に記載した内容と同等です。




コメント