つぶやきProcessingのまとめ。
前半はアルキメデスの螺旋の活用、中盤はNature of Codeで見つけたガウス乱数の勉強、後半はarc()の活用などをいろいろ試してみた月でした。
また、今月で #つぶやきProcessing が生まれてから1年が経ちました。こんなに続くとは思ってもいなかった!
参加者の皆さんにも感謝です。
float t,d,R,S,D;
— はぅ君 (@Hau_kun) May 2, 2020
void setup(){size(720,720);colorMode(HSB);noFill();}
void draw(){
clear();
t+=.01;
for(d=0;d<990;d++){
stroke(d%255,192,255);
strokeWeight(d/99);
arc(cos(R=d/99*TAU)*R*9+360,sin(R)*R*9+360,D=9*TAU,D,S=R+sin(noise(d,t))*PI,S+PI);
}
}#つぶやきProcessing pic.twitter.com/HbTkIKJxH4
float t,r,R,X,Y,N;
— はぅ君 (@Hau_kun) May 4, 2020
void setup(){size(720,720);noFill();}
void draw(){
background(-1);
t+=.05;
translate(360,360);
for(r=0;r<TAU*9;r+=.1)
bezier((X=cos(r)*9)*r,(Y=sin(r)*9)*r,X*(r+(N=sin(r*r+t)*4)),Y*(r+N),(X=cos(R=r+.2)*9)*(R+N),(Y=sin(R)*9)*(R+N),X*R,Y*R);
}#つぶやきProcessing pic.twitter.com/1GbInY8hjz
float r,f=1,S,T=30;
— はぅ君 (@Hau_kun) May 5, 2020
size(720,720);
clear();
noStroke();
colorMode(HSB);
for(r=0;r<TAU*9;r+=.01-r*.00015){
fill(r*4,192,255);
push();
translate(cos(r)*(S=(9+sin(T+r*9)*sin(T))*r*(f*=-1))+360,sin(r)*S+360);
rotate(r*r+T);
ellipse(0,0,r/8+20,r/25);
pop();
}#つぶやきProcessing pic.twitter.com/vlsLKaf7K3
float t,r,S;
— はぅ君 (@Hau_kun) May 6, 2020
void setup(){size(720,720);colorMode(HSB);}
void draw(){clear();
t+=.01;
for(r=0;r<TAU*9;r+=PI/28){
fill((r*r)%255,99,255);
push();
translate(cos(r)*r*9+360,sin(r)*r*9+360);
rotate(r);
bezier(sin(r/TAU+t)*50,0,S=sin(r*r+t)*30,0,S,r,0,r);
pop();
}}#つぶやきProcessing pic.twitter.com/MgA0VIJnQE
int t,X,W,x,i;
— はぅ君 (@Hau_kun) May 7, 2020
void setup(){size(720,720);colorMode(HSB);noStroke();}
void draw(){t=++t%80;if(t>40)copy(get(),0,0,720,720,X=int(t%40/13),X,W=720-X*2,W);else for(x=0;x<720;x+=40)for(i=0;i<4;i++){fill(random(255),255,255);square(i<2?x:(i-2)*680,i>1?x:i*680,t);}}#つぶやきProcessing pic.twitter.com/6m7lAWZVga
int t,T,X,W;
— はぅ君 (@Hau_kun) May 8, 2020
void setup(){size(720,720);colorMode(HSB);strokeWeight(5);}
void draw(){if(++T%8>6){
t=++t%80;
fill(random(255),192,255,192);
square(random(720),random(720),t);
translate(360,360);
rotate(t*.001);
copy(get(),0,0,720,720,X=-380+t/2,X,W=760-t,W);
}}#つぶやきProcessing pic.twitter.com/2QBFKFtN0k
float x,X;
— はぅ君 (@Hau_kun) May 9, 2020
size(720,720);
colorMode(HSB);
background(-1);
strokeWeight(.2);
for(x=-540;x<540;x+=.1){
push();
stroke((x*x*.1)%255,255,192);
translate(360,360);
rotate(pow(x,9));
line(sin(X=x*.01)*X*9+x,acos(cos(X))*X*5,sin(X)*-X*9+x,-cos(X)*X*9);
pop();
}#つぶやきProcessing pic.twitter.com/PeT9p3PqiQ
float r,t,d;
— はぅ君 (@Hau_kun) May 10, 2020
void setup(){size(720,720);noStroke();}
void draw(){
clear();
t+=.01;
for(r=0;r<TAU;r+=PI/32){
for(d=0;d<500;d++){
fill(-1,pow((250-abs(250-d))/250,8)*255);
circle(cos(r+cos(r+d*.01+t))*d+360,sin(r+cos(r-d*.01-t))*d+360,d*.02);
}
}
}#つぶやきProcessing pic.twitter.com/sROlbpEpT9
float t,r,d,A,C;
— はぅ君 (@Hau_kun) May 11, 2020
void setup(){size(720,720);noStroke();colorMode(HSB);}
void draw(){clear();t+=.01;for(r=0;r<TAU;r+=PI/24)for(d=0;d<600;d++){fill(r*40,255,255,A=pow((300-abs(300-d))/300,9)*99);circle(cos(r+(C=cos(r*9+d*.01+t)))*d+360,sin(7*r+C)*d+360,A/9);}}#つぶやきProcessing pic.twitter.com/blYLbjtYun
float t,r,d,D,C;
— はぅ君 (@Hau_kun) May 12, 2020
void setup(){size(720,720);noStroke();}
void draw(){clear();t+=.005;
for(r=0;r<TAU;r+=PI/32)for(d=0;d<600;d++){
fill(-1,pow((300-abs(300-d))/300,32)*255);circle(cos((D=(d*.001+t))*r+(C=cos(t)+d*.005)+r*9)*d+360,sin(D*r+C)*d+360,d*d*.00008);}}#つぶやきProcessing pic.twitter.com/5i7UwNnOSv
float r,d,p,D;
— はぅ君 (@Hau_kun) May 13, 2020
size(720,720);
noStroke();
colorMode(HSB);
clear();
for(d=1;d<500;d+=5){
for(r=0;r<TAU;r+=TAU/9){
for(p=0;p<9;p++){
fill(160+p*3,d/2,255-d/3,32);
circle(cos(r+p)*(D=d*(1-p*.1))+360,sin(r+p)*D+360,sq((d-500)/500)*200);
}
}
}#つぶやきProcessing pic.twitter.com/jcslkERo7t
float x,y,d,r,O;
— はぅ君 (@Hau_kun) May 14, 2020
size(720,720);
rectMode(CENTER);
colorMode(HSB);
noStroke();
for(y=-30;y<780;y+=50){
for(x=-30;x<780;x+=50){
for(d=99;d>0;d–){
fill((x*y)%255,d*2,255-d*2);
square(x+cos(r=noise(x,y)*TAU*9)*(O=11-d/9),y+sin(r)*O,d/2);
}
}
}#つぶやきProcessing pic.twitter.com/ZjljUji7i5
float r,d,p;
— はぅ君 (@Hau_kun) May 15, 2020
size(720,720);colorMode(HSB);noStroke();clear();for(r=0;r<TAU*7;r+=.72)for(d=0;d<400;d++){fill(220+(p=1-int(r/TAU)*.1)*99,d/2,255-d/2);push();translate(cos(r+p)*d*p+360,sin(r+p)*d*p+360);rotate(r+p);circle(0,0,cos(d*.004)*sin(d*.008)*99*p);pop();}#つぶやきProcessing pic.twitter.com/CjfXPAgT7O
float t,r;
— はぅ君 (@Hau_kun) May 16, 2020
void setup(){size(720,720);colorMode(HSB);noStroke();}void draw(){t+=.002;clear();for(r=-TAU*9;r<TAU*9;r+=.01){fill(r*r/9,255,255,8);push();translate(sin(cos(r+t)+r*r*.01)*r*9+360,sin(r+t)*r*9+360);rotate(r);rect(0,0,sin(r+t)*TAU*9,4*r/9);pop();}}#つぶやきProcessing pic.twitter.com/NBuiLxRwdc
void setup(){size(720,720);clear();noStroke();for(int i=0;i<8;i++)f(360,360,i*PI/4,9);}
— はぅ君 (@Hau_kun) May 17, 2020
void f(float x,float y,float r,float z){
if(z>1){fill(z*40);circle(x+=cos(r)*6,y+=sin(r)*6,z);if(random(1)<.1)f(x,y,r+random(PI)-PI/2,z*.7);f(x,y,r+random(1)-.5,z-=.1);}}#つぶやきProcessing pic.twitter.com/yh5bF0PBKT
float t,x,y,T,M;
— はぅ君 (@Hau_kun) May 18, 2020
void setup(){size(720,720);}
void draw(){clear();
t+=.3;
for(y=1;y<751;y+=30)
for(x=1;x<751;x+=30){
randomSeed(int((t+x*.5)/60+x*y));
circle(x+(random(1)-.5)*(M=sq(max(min((T=(t+x*.5)%60)-20,20),0))),y+(random(1)-.5)*M,min(30-abs(30-T),20));}}#つぶやきProcessing pic.twitter.com/A0IYWlga9n
float t;
— はぅ君 (@Hau_kun) May 20, 2020
size(720,720);
for(t=0;t<720;t+=.001){
point(t*100,sin(t)*50+144);
point(t*100,sin(t)*50+288+random(60)-30);
point(t*100,sin(t)*50+432+noise(t)*60-30);
point(t*100,sin(t)*50+576+randomGaussian()*30);
}#つぶやきProcessing pic.twitter.com/H0Q9pPQU26
上から普通の正弦波、乱数(random())を加えたモノ、ノイズ(nose())を加えたモノ、ガウス乱数(randomGaussian())を加えたモノ。
size(720,720);
— はぅ君 (@Hau_kun) May 20, 2020
background(-1);
stroke(0);
for(int i=0;i<99999;i++){
point(i%720,randomGaussian()*100+360);
}
fill(-1);
textSize(99);
text("Gaussian",150,380);#つぶやきProcessing pic.twitter.com/sQVkLugY7l
float[]p=new float[999];
— はぅ君 (@Hau_kun) May 21, 2020
int i,t;
void setup(){size(720,720);fill(-1,24);noStroke();}
void draw(){
clear();
for(i=0;i<499;i++)
circle(cos(i)*(p[i]+=(((p[i+499]=t%99==0?randomGaussian()*300:p[i+499])-p[i])*.1))+360,sin(i)*p[i]+360,i/5);
t++;
}#つぶやきProcessing pic.twitter.com/PGNt1PpCFS
int[][]p=new int[999][2];int i,t;
— はぅ君 (@Hau_kun) May 22, 2020
void setup(){size(720,720);noStroke();}void draw(){clear();p[t=++t%999]=new int[]{int(randomGaussian()*99+360),0};for(i=0;i<999;i++)circle(p[i][0],p[i][1]=(brightness(get(p[i][0],p[i][1]+9))==0)?min(p[i][1]+9,710):p[i][1],9);}#つぶやきProcessing pic.twitter.com/Wl5HxxXpYh
float t;int x,y;
— はぅ君 (@Hau_kun) May 23, 2020
void setup(){size(720,720);textSize(150);}
void draw(){
clear();
t+=.01;
randomSeed(0);
text("Gaussian",30,400);
loadPixels();
for(y=0;y<720;y++)
for(x=0;x<720;x++)
set(x,int(y+randomGaussian()*sin(t-x*.01)*99),pixels[y*720+x]);
}#つぶやきProcessing pic.twitter.com/2CetDEz7e5
float x,y,i,t,N;
— はぅ君 (@Hau_kun) May 24, 2020
void setup(){size(720,720);}
void draw(){
clear();
t+=.1;
for(y=-180;y<900;y+=60)
for(x=0;x<780;x+=60)
for(i=60;i>0;i-=9)
arc(x+sin(t+(N=noise(x,y-int(9*t/120)*120)*99))*30,y+(9*t)%120+N,i,i/2,-PI/8+i/15+t+N,PI/8+i/15+t+N);
}#つぶやきProcessing pic.twitter.com/OD0PNhdbW0
float x,z,t,N;
— はぅ君 (@Hau_kun) May 25, 2020
void setup(){size(720,720,P3D);noStroke();}
void draw(){clear();t+=.003;lights();rotateX(-.5);for(z=0;z<900;z+=4)for(x=0;x<900;x+=4){fill((N=noise(x*.005-t,z*.005-t*2)*99)*N*.02,N*3,99-N);push();translate(x-90,500,z-360);box(4,N*N*.1,4);pop();}}#つぶやきProcessing pic.twitter.com/hKCmEdV1W9
float t,x,y,T;
— はぅ君 (@Hau_kun) May 26, 2020
void setup(){size(720,720);colorMode(HSB);blendMode(ADD);}
void draw(){clear();t+=.05;for(x=0;x<800;x+=80)for(y=0;y<550;y+=20){fill((x+y)%255,255,255,192);arc(x,y+(T=(t+(x+y)*.7)%20)*20,80,40,x*y+max(0,(T/5*TAU)-TAU),x*y+min(TAU,T/5*TAU));}}#つぶやきProcessing pic.twitter.com/YDkg1O3Vxc
int j,k;float i;int[]p={30,35,15,0,2,-2,10,5,3};
— はぅ君 (@Hau_kun) May 27, 2020
size(720,720);
for(k=0;k<81;k++)
for(i=0;i<TAU;i+=PI/8)
for(j=0;j<3;j++){
push();
translate(k%9*90,k/9*90);
rotate(i);
fill(255,255-(j+1)/2*64,64+j/2*128);
ellipse(p[j],p[j+3],(3-j)*10,p[j+6]);
pop();
}#つぶやきProcessing https://t.co/gbf9e5qjPj pic.twitter.com/g2FzAfp0Ov
float t,d,N;
— はぅ君 (@Hau_kun) May 28, 2020
void setup(){size(720,720);noStroke();colorMode(HSB);;}
void draw(){
t+=.001;
for(d=999;d>0;d–){
fill(0,3);
circle(360,360,d);
fill(((N=noise(t,d*.01))*510)%255,255-d/6,255);
arc(360,360,d,d,N*TAU*9,N*TAU*9+PI/8);
}
}#つぶやきProcessing pic.twitter.com/w9glkvtK9m
float t,x,y,a,X,Y;
— はぅ君 (@Hau_kun) May 29, 2020
void setup(){size(720,720);noStroke();fill(-1,96);}
void draw(){
clear();
t+=.01;
for(y=0;y<730;y+=9)
for(x=0;x<730;x+=9)
arc(x+cos(a=noise(X=x*.001,Y=y*.001,t)*TAU*9)*9*sin(t+X+Y),y+sin(a)*9*sin(t+X+Y),40,40,a-PI/9,a+PI/9);
}#つぶやきProcessing pic.twitter.com/fAhW8BQBYo
float x,y,t,a,b,R;
— はぅ君 (@Hau_kun) May 30, 2020
void setup(){size(720,720);noFill();}
void draw(){
background(-1);
t+=.01;
for(y=0;y<760;y+=40)
for(x=0;x<760;x+=40)
arc(x,y,80,80,R=((a=int(noise(x,y,int(t))*8))+((b=int(noise(x,y,int(t)-1)*8))-a)/81*(sq(9-(t%1)*9)))*PI/2,R+PI/2);
}#つぶやきProcessing pic.twitter.com/RfpJXXyhBp
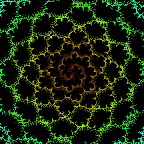
float t,r,R,T,H=PI/2;
— はぅ君 (@Hau_kun) May 31, 2020
void setup(){size(720,720);colorMode(HSB);noStroke();}
void draw(){
clear();
t+=.01;
for(r=0;r<TAU*9;r+=.2-r*.001){
fill((r*r)%255,255,255);
arc(cos(T=r+t)*r*9+360,sin(T)*r*9+360,r*H,r*H,T+H-(R=sin(r*r+t)*TAU),T+H+R);
}
}#つぶやきProcessing pic.twitter.com/e8X0RnvVBK




コメント