PCHJ02開催!
先日 @PCD_Tokyo さん主催の Processing Community Hangout Japan #02 ( #pchj02 )がオンラインで開催されました。(Youtubeのアーカイブはこちら)
このイベントの中で「七夕」のスケッチを公募するというものがありました。(集まった作品は、@PCD_Tokyoさんのモーメントにまとまっています。皆さん凄い!)
もちろん私もスケッチ公募に参加し、せっかくなので #つぶやきProcessing のレギュレーションで作品を創りました。
イベントの中で各作品の鑑賞会&解説会があったのですが、私の作品については「解説が難しいですねー^^;」ということだったので、せっかくなので解説記事を書こうかな、と思ったのが今回の主題です。
ソース圧縮しているし、ぱっと見何やっているかわからないし、むしろ初見でこれの解説できたら変態だ。。
解説

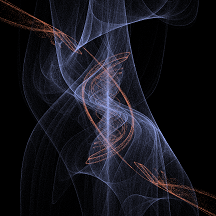
七夕がテーマでしたので「織姫と彦星が再会を喜び、天の川を越えて手を差し伸べる」を表現しました。
読みやすいソースコード
普通にプログラムを書くと下記のような感じになります。これで多少は分かりやすくはなったのではないでしょうか。
size(1920, 1080);
clear();
float x = 1;
float y = 1;
// 1セット目(手)
for (int i = 0; i < 4000000; i++) {
stroke(192, 128, 64, 10);
float newX = cos(x * y) / y / .8;
float newY = sin(x + y) + cos(x) / y;
point(newX * 200 + 960, newY * 200 + 540);
x = newX;
y = newY;
}
// 2セット目(天の川)
for (int i = 0; i < 4000000; i++) {
stroke(160, 192, 255, 16);
float newX = cos(x + y)/ y * 3 * sin(y * sin(y));
float newY = tan(y) - sin(x) / y;
point(newX * 200 + 960, newY * 200 + 540);
x = newX;
y = newY;
}概要(要は何をやっているのか)
「400万個の薄い点を、数式に基づいて座標を計算して打つ」を2セット行っています。1セット目が左上と右下から延びる肌色の手の部分。2セット目が中央に上下に走る青白い天の川の部分です。
詳細(要はどうなっているのか)
xとyの座標をカオス的なルールに基づいて計算して、計算結果の位置に点を打っていきます。
1セット目は
float newX = cos(x * y) / y / .8;
float newY = sin(x + y) + cos(x) / y;2セット目は
float newX = cos(x + y)/ y * 3 * sin(y * sin(y));
float newY = tan(y) - sin(x) / y;という計算を使います。前回の計算結果を使って次の座標を求めるという方式で、さらにxの計算にはyが、yの計算にはxが含まれており、これによりカオス的なふるまいを引き起こしています。
計算された結果はすごく小さい値なので、200倍に拡大して、point()で点を打ちます。
point(newX * 200 + 960, newY * 200 + 540);色は1セット目がstroke(192, 128, 64, 10)、2セット目がstroke(160, 192, 255, 16)と、第四引数のαが小さくなっています。つまりものすごく薄い点になるのですが、これを400万個打つと、点がたくさん打たれる場所とそうでない場所に分かれるため、綺麗なグラデーションが見えてくるようになります。
まとめ
カオスの数式は結果がほとんど予測できないので、試行錯誤が何百回も必要になります。今回、天の川の部分はそこそこの回数でできたのですが、手の部分は2時間ひたすら数式をコネコネして、いい感じの絵が出てくる式を探し当てました。
あと、見直してて分かったのですが、投稿したソースの
(i>C?200:200)の部分は無駄でした…。10文字損したなぁ。。
次回のHangoutは、#つぶやきProcessing がテーマだそうです。30分コーディングチャレンジ企画に参加することにしたので、今から実装力とトーク力を鍛えておこうと思います!




コメント